こんにちは。たなかです。
最近はスマホで表示するWebアプリの開発をさせてもらっています。
どの端末でみても、要素を上下左右の中央に配置したい!というシチュエーションに遭遇したので、対応を備忘録的にメモしておきます。
単位vhを使おう!
vhは「viewport height」の略で、css3からvw(viewport width)とともに追加されたそうです。
vhを利用することで、画面サイズの高さに対する割合を指定することができます。
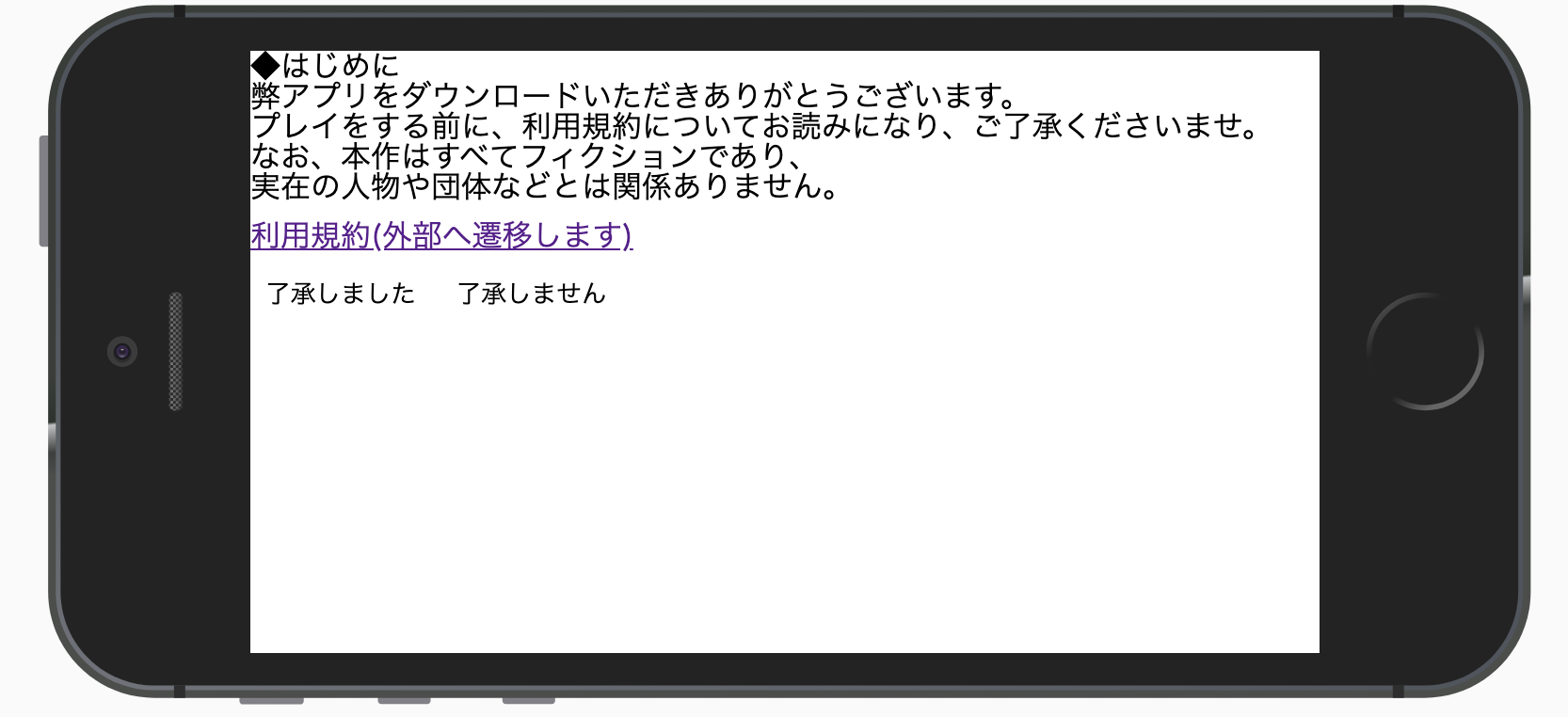
コンテンツを画面の真ん中に配置したい……そんな時は、
margin: 50vh auto 0; transform: translateY(-50%); text-align: center;
こんな具合で書いてやることで…
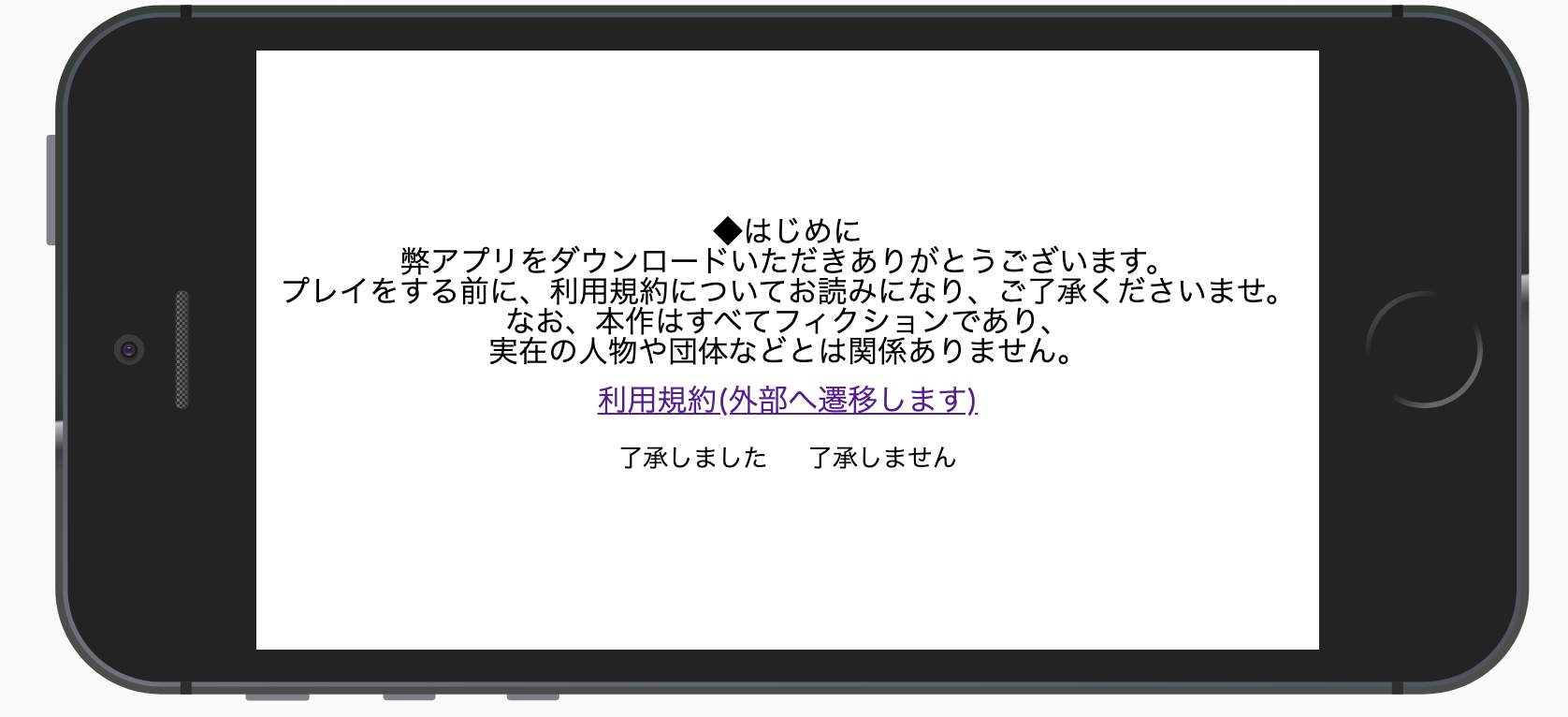
画面の真ん中に要素が配置されました!!
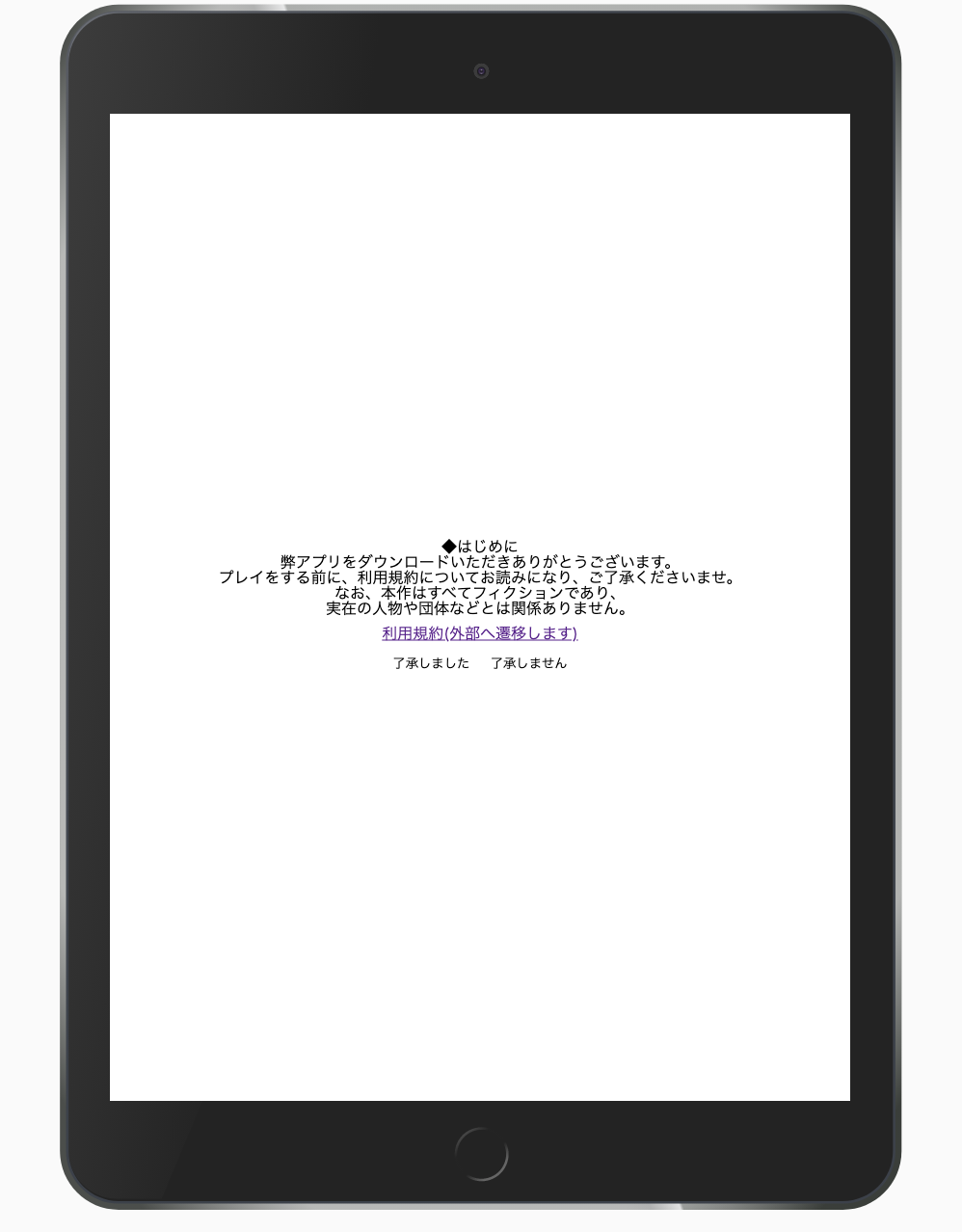
タブレットでも…
画面を縦(ポートレート)にしても…
ちゃんと真ん中に揃っています!
ポイントとして、要素の位置が左上から計算されるので、vhだけでは真ん中より若干下に配置されてしまいます。
それを「translateY(-50%);」で高さの半分の値を引き戻すことで、ぴったし真ん中に位置することができました。
position: absolute;でゴリっと書くと、端末によって位置がズレちゃうな〜というので悩んでいたので、解消できてよかったです。
短いですが今回はここまで。