こんにちは。たなかです。
Ionicフレームワークでモバイルアプリ開発しています。
先日、開発しているアプリの不具合を先輩からご指摘いただきました。
症状
モバイル端末の画面を横向きにしてから、元の縦向きに戻すと、
iPhoneXでヘッダーが崩れてしまう(ノッチ部分)
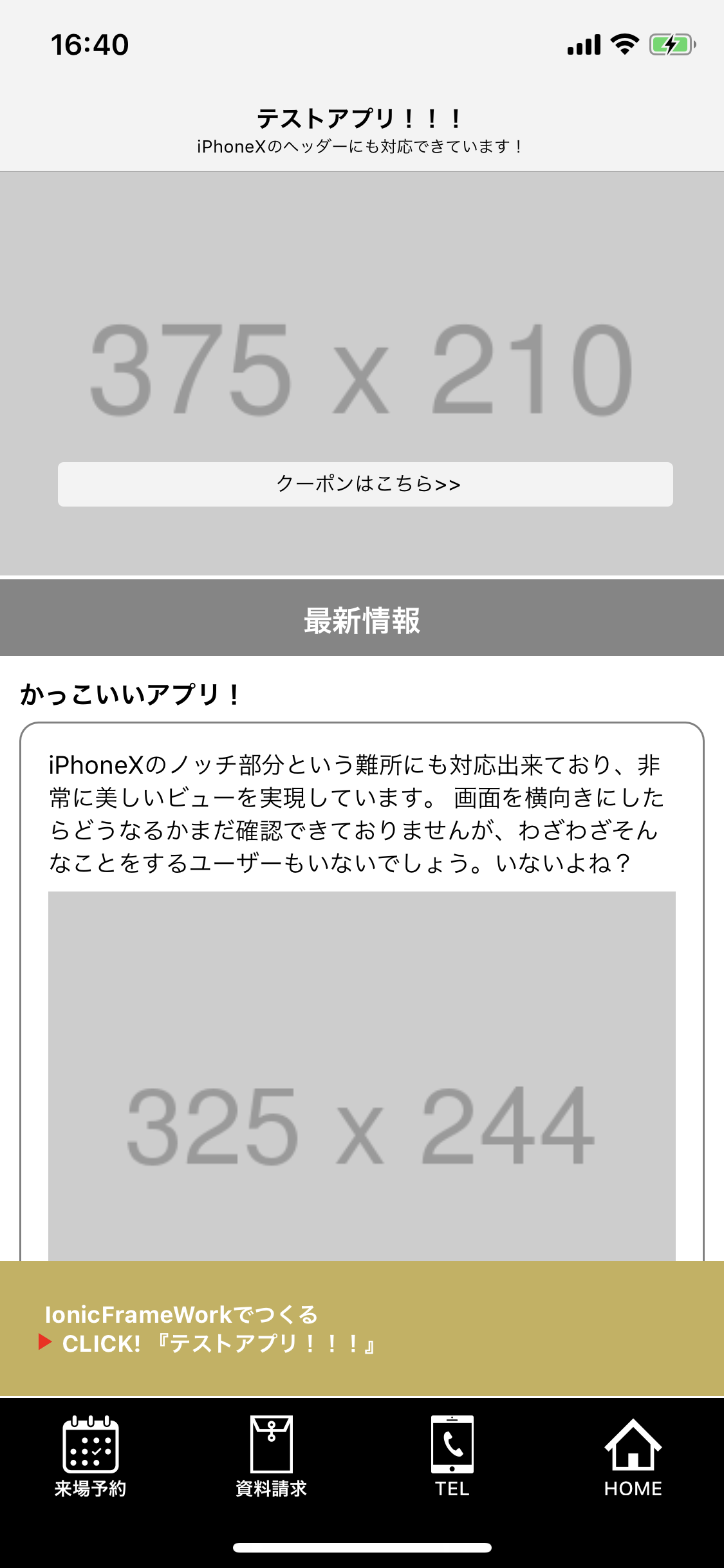
通常は以下のような画面なのですが……(iPhoneXでのスクリーンショット)
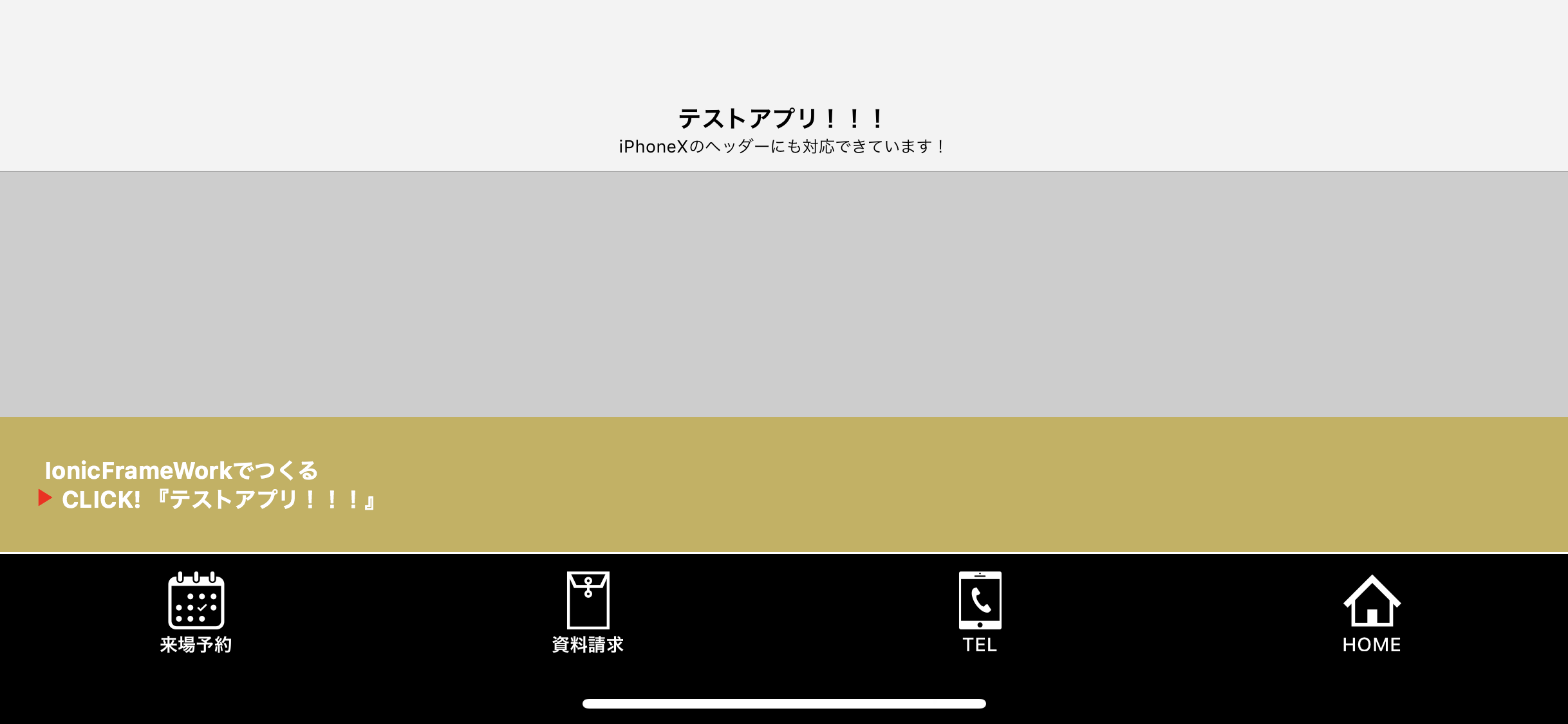
一度モバイル端末を傾けて横向き画面にし……
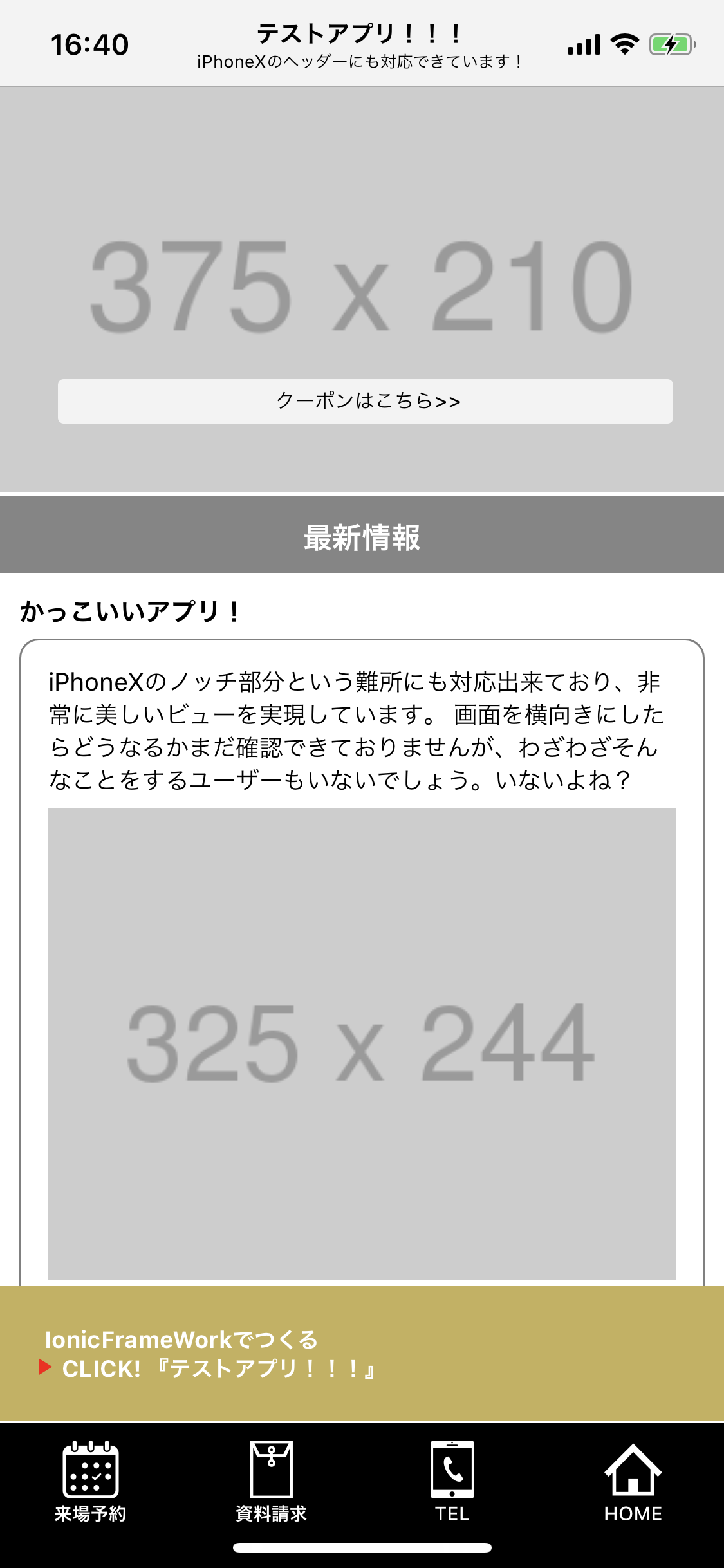
再度縦に戻すと……
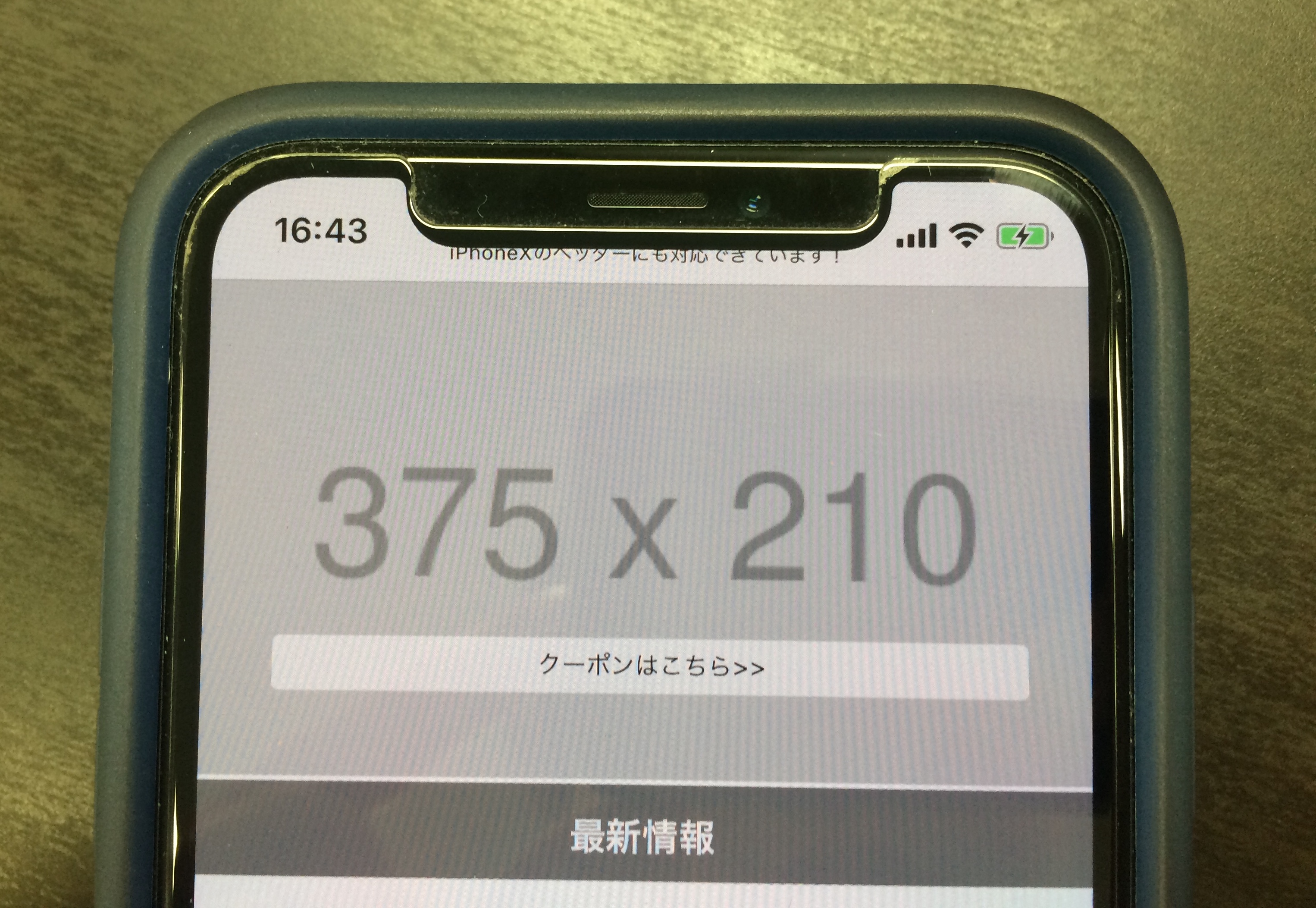
ヘッダー部がノッチに食い込んできている!!
スクショだと分かり難いですが、実機で見るとこう!
これはいけません。
横向きを想定した作りじゃなかったので、今回は「そもそもアプリを横向きにさせない」ことで対応しようと思います。
解決方法
config.xmlに以下を追記する!
<preference name="Orientation" value="portrait" />
Orientation(方向付け)の設定でアプリの向きを”縦向き”固定に変更しました。
他にも以下のように設定できるようです。
・default
・landscape(横向き)
・portrait(縦向き)
・all(デバイス向きに連動)(引用元: https://webbibouroku.com/Blog/Article/ionic-orientation)
上記追記してprepareを走らせると、画面を横に傾けてもアプリは縦向きのまま固定することができました!よかったー!
短いですが、今回はここまで。