こんにちは。たなかです。
Ionicで開発しているとき、ハマりがちなポイントの一つとして「ビューの端末差」があると思います。
特にハマりがちなのがiPhoneXで、切り取られたノッチとセーフエリアについて考慮しないとなんですよね。
開発していたアプリでもiPhoneX対応が必要だったため、当時の対応策を備忘録的にメモしておきます。
ヘッダー部分
<metaname=”viewport”content=”viewport-fit=cover, width=device-width, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=no”>
<splashheight=”2732″src=”resources/ios/splash/Default@2x~universal~anyany.png”width=”2732″/>
フッター部分
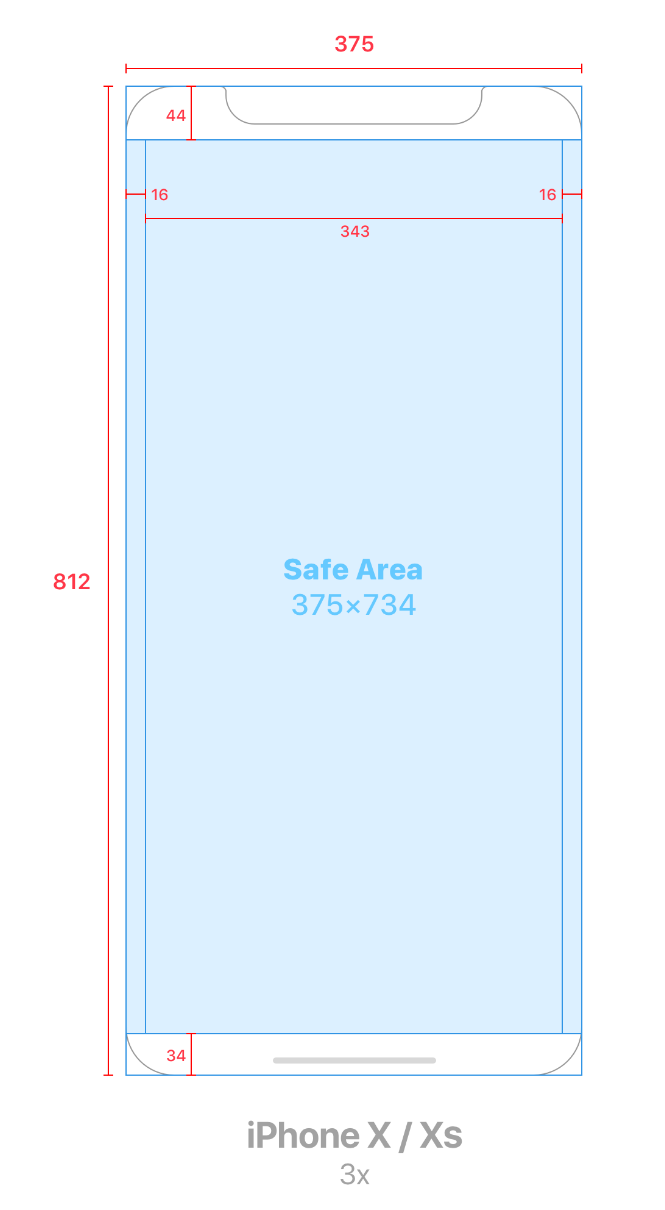
画像の青い部分がセーフエリア。これを考慮しないとコンテンツが下(ホームバー箇所)にずれ込んでしまったりします。
今回はコンテンツ部分に以下を追記することで対応できました。
padding-bottom: calc(env(safe-area-inset-bottom) +○px);
まとめ
モバイルアプリ開発は端末差の確認が必要で、これが地味に時間かかってしまうんですよね。
Ionicを利用しているとOS差はある程度よしなにやってくれたりしますが、ちょっと特殊な作りになったりすると、部分的に崩れることがあったりします。
最近は二つ折りでスマホ<=>タブレットに形状が変わる端末も出てきましたし、こういった端末差対応もしっかり勉強する必要がありそうですね。
今回はここまで。