こんにちは。たなかです。
IonicFrameworkでモバイルアプリを開発させてもらっています。
開発したアプリを内部レビューしている時に、以下の問題にぶつかったので解消方法とともにメモしておこうと思います。
問題
フォームをタップしてキーボードを表示した際、
キーボードがフッターを持ち上げてしまう!
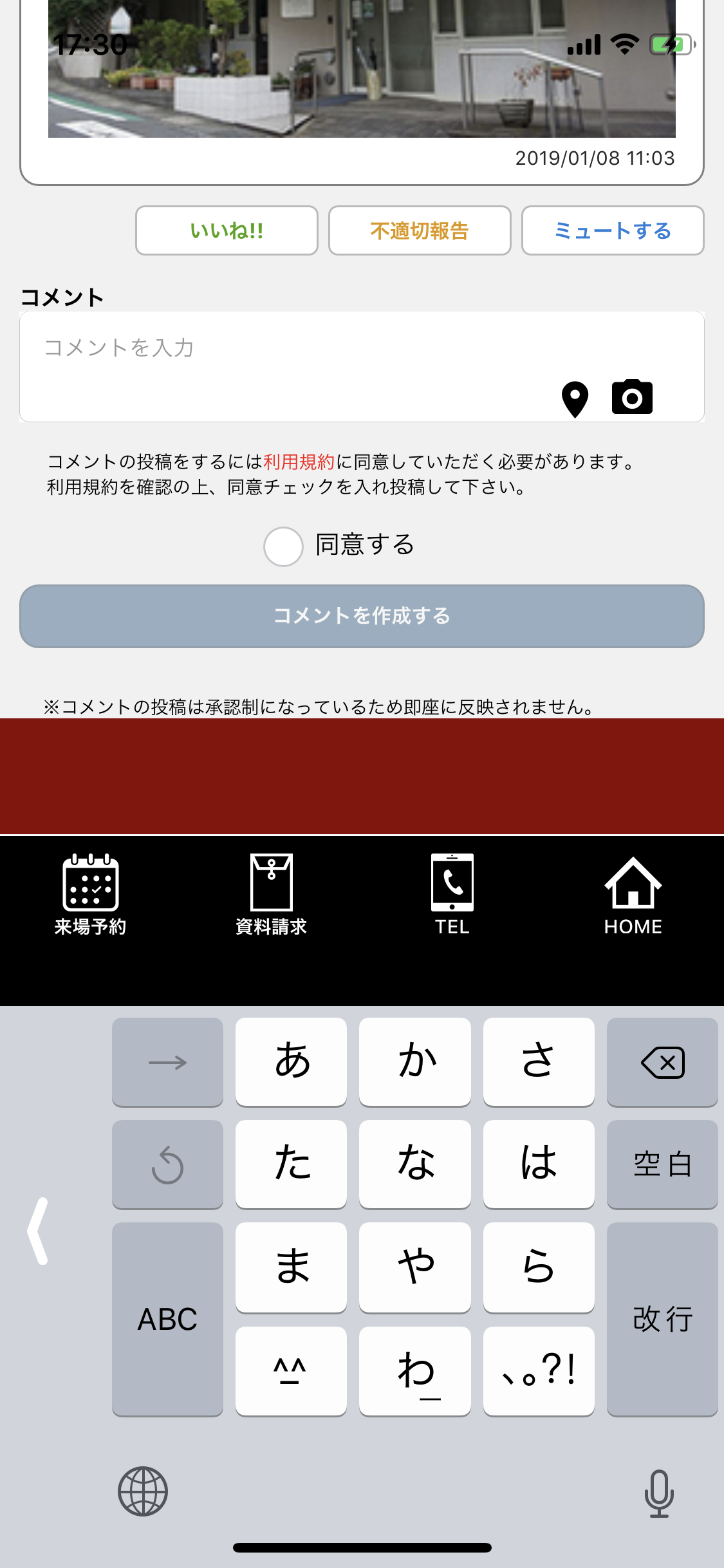
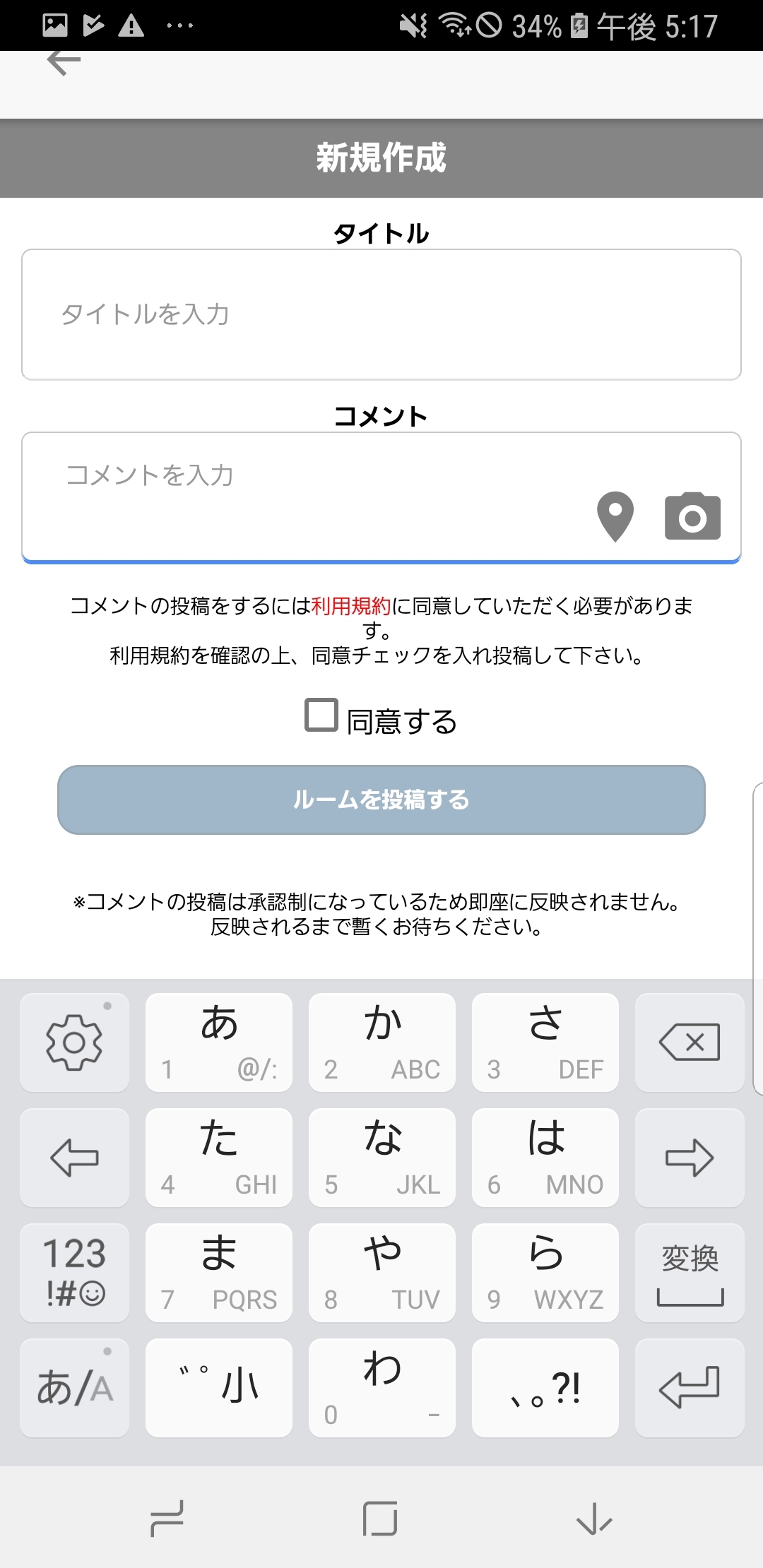
具体的には以下のような感じ。
画面の一番下にあるフッターと赤色のバナー部分がキーボードに押し上げられてしまっています。
機能的にエラーがあるわけではありませんが、ボタンの誤入力を誘発してしまいますし、なにより見た目がスマートじゃないので対応することになりました。
解決方法
①app.component.tsにconfigを追記
以下の内容をapp.component.tsのconstructorに追記します。
constructor(){
this.config.set("ios", "scrollPadding", false);
this.config.set("ios", "scrollAssist", false);
this.config.set("ios", "autoFocusAssist", true);
this.config.set("android", "scrollPadding", false);
this.config.set("android", "scrollAssist", false);
this.config.set("android", "autoFocusAssist", true);
}
通常であればscrollAssistあたりが、キーボードとインプットの干渉を上手いことやってくれるらしいのですが、今回は逆にそれが邪魔しており、フッターがキーボードに隠れない様に持ち上がっていたようでした。
②adjustResize => adjustPan に変更する
①で対応だけでは、Android端末が解消しきれない場合がありました。
調査したところ、そのような場合には2通りの解消法があるとのことでした。
-
config.xmlから「<preference name=”Fullscreen” value=”true” />」を追加してフルスクリーンモードを適用させる
-
platform/android配下に記述されたwindowSoftInputModeを全てadjustResize=>adjustPanに変更する
1は試してみたところ、キーボードは解消されたものの、ヘッダーが上にずれ込んでしまう不具合にぶつかり断念。
今回は2で進める方針に切り替えました。
platform/androidフォルダで「adjustResize」を文字検索し、全て「adjustPan」に書き換えます。
adjustResizeは言葉通り、キーボードが出現した時に画面のコンテンツサイズを自動計算して調整してくれる機能があるようで、adjustPanはそれを無効にする設定のようでした。
上記も合わせて対応することで、キーボードがフッターを持ち上げなくなりました!
まとめ
Ionicがよしなにやってくれたことが、かえって邪魔になってしまうパターンのやつでしたね。
最近は作りのせいなのかわかりませんが、Android端末でうまくいかないことが多い印象です。
修正は結構大変でしたが、やっぱり画面もスッキリしてかっこよくなったので対応してよかったです。
今回はここまで。
参考サイト
https://forum.ionicframework.com/t/keyboard-is-pushing-tabs-and-apps-contents-ionic-in-android/107375
https://forum.ionicframework.com/t/keyboard-hides-input-until-i-start-typing/60827