誕生日ということで会社からRaspberry Pi 3を頂きました!
とりあえず最低限必要なものを繋いで、OSとか準備して電源ON!
こういうオモチャ(良い意味で)は触ってるだけで楽しくなりますね。
素敵な壁紙。
初Raspberry Piだったので、もっとコマンドラインとかいじりつつ起動するのかな~と思ってましたが、サラッと動いたことにビックリ。
(Ver3だから?)
wi-fi付いてるし、bluetoothも標準装備(手持ちのマウスは動きませんでしたが…)、多少のモッサリ感はあるものの普通にPCとして使えちゃいますね。
せっかく起動したし何かしたいなーと思ったので、気になっていたプログラミング学習ツールの「SwiftSwitch」をRaspberry Piで触ってみました。
SwiftSwitch
キャスタリア株式会社が公開しているブラウザベースの小中学生向けプログラミング学習ツール。ブロックモード(よくあるパズル組立)とコードモードとを「Switch=切り替え」可能な点が特徴的。
コードモードで使用する言語は”Swift”なので言語学習も行える。
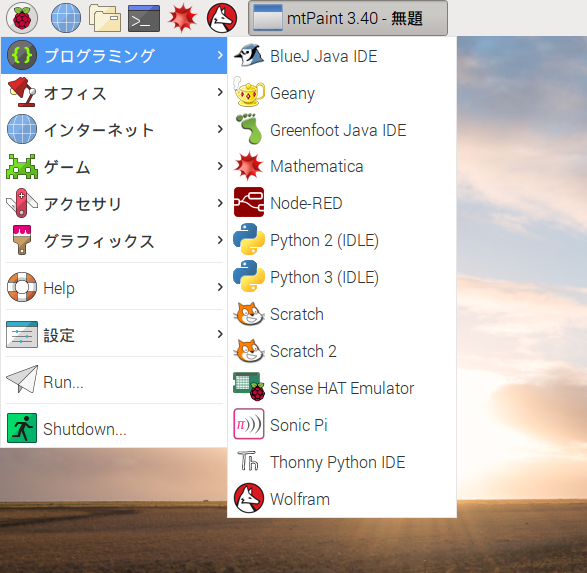
ちなみに、Raspberry Piのメニューにも標準でプログラミング学習ツールが用意されています。もう小学校で配られたりしてるんでしょうか?
「SwiftSwitch」動かしてみる
ブラウザはRaspberry Pi3標準のChromiumです。
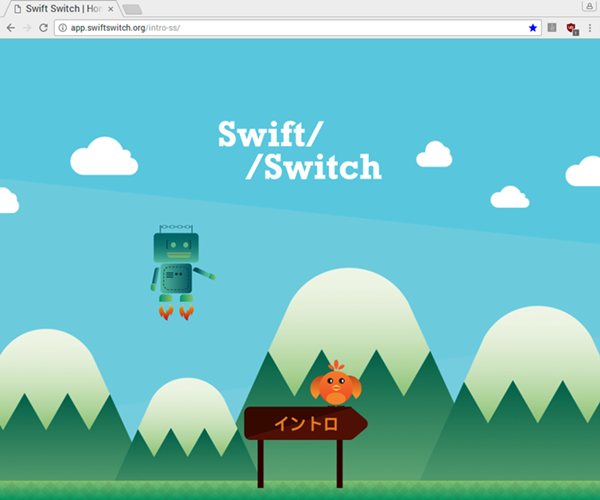
トップページがこちら。
「イントロ」を押すとOPがはじまります。
上はステージ開始のページでした。SwiftSwitchのトップページはこちら
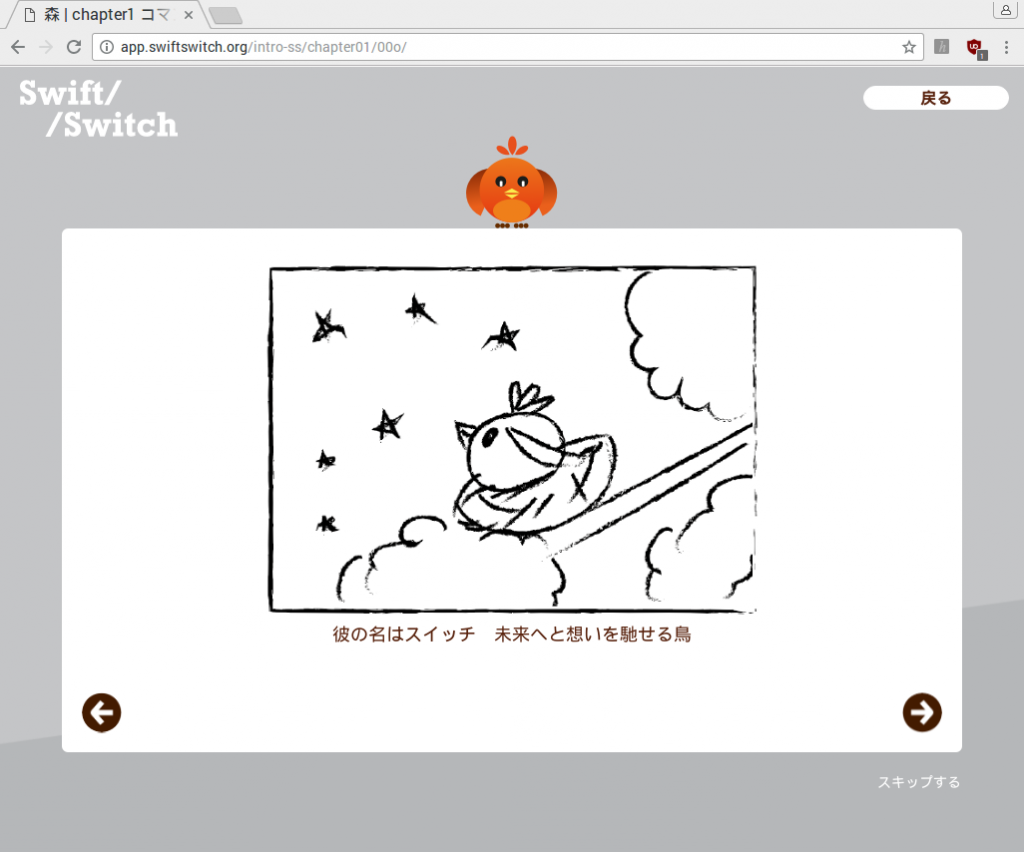
イントロ(オープニング)
この「スイッチ」って鳥が主人公のストーリー形式で進むようです。
なんやかんやありまして…(詳しくはご自分の目で!)
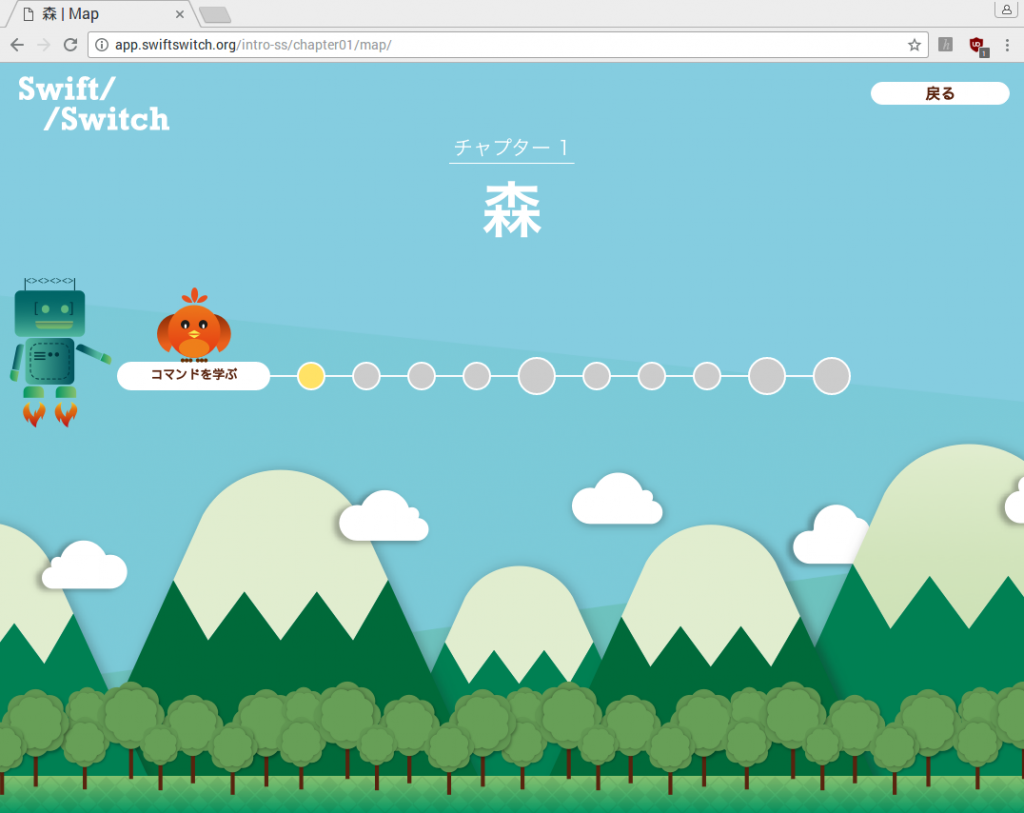
学習開始です!
(スイッチの左にいるのは「コードン」。なんやかんやあって出てきた重要キャラです。)
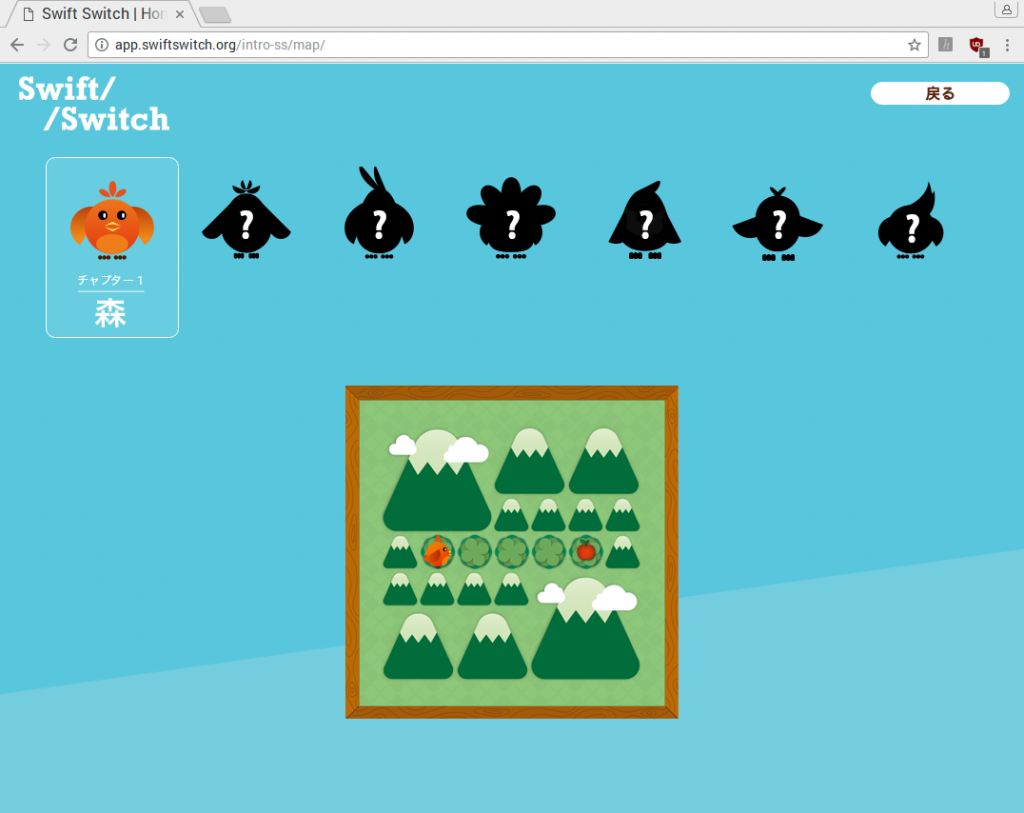
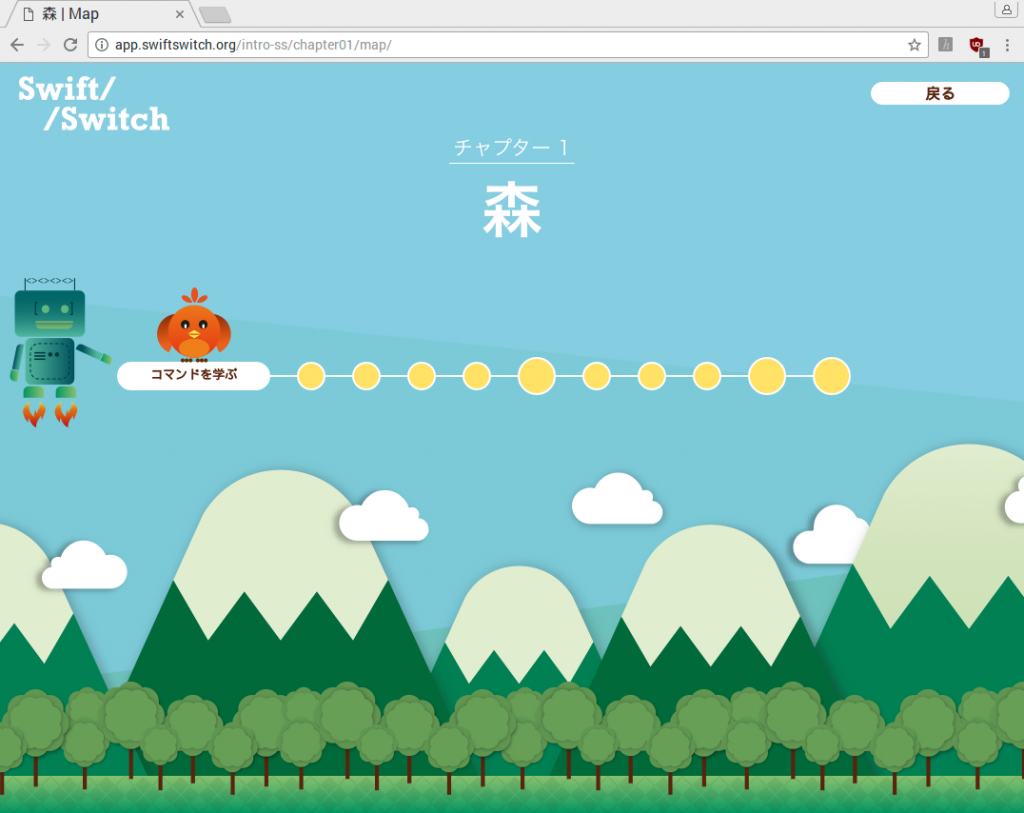
チャプター紹介
SwiftSwitchは1~7チャプターまであり、チャプターをクリアすることで次が解放されていくゲーム形式になっています。
1つのチャプターにはイントロと練習問題・演習問題が用意されていて、すべてクリアすると次のチャプターが解放されます。
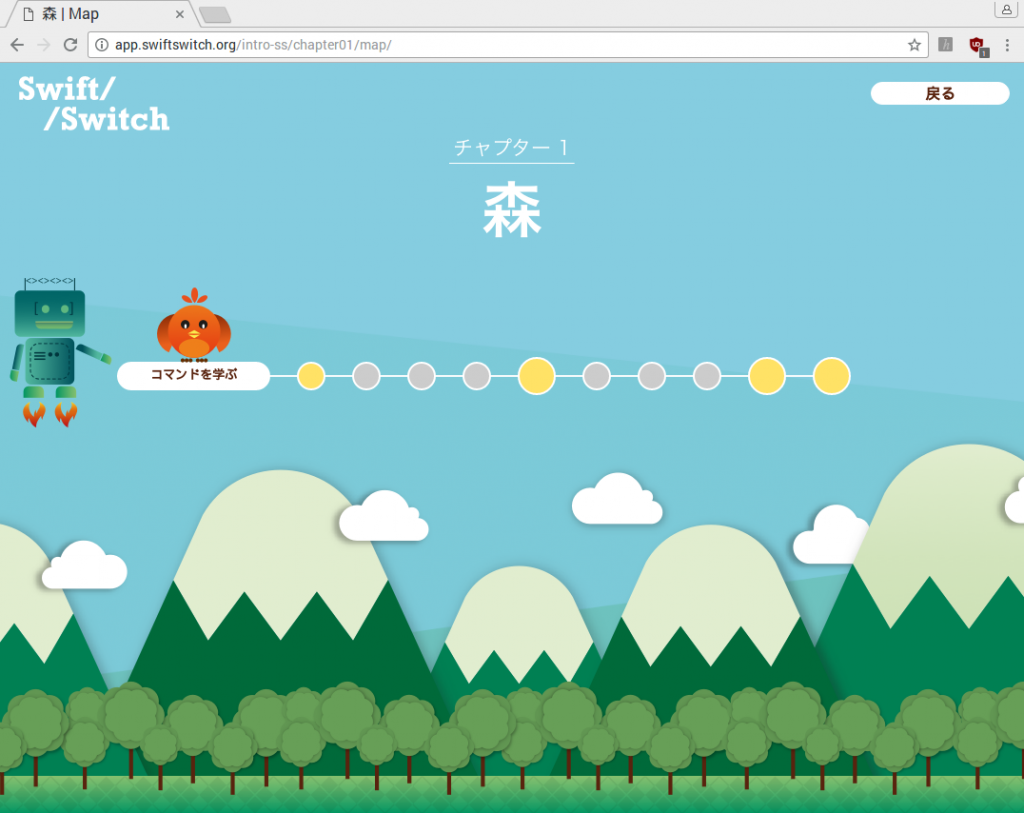
問題構成は練習問題:7問 演習問題:3問(多分、全チャプター同じ)
全問なんてやってらんねーと上みたいに演習問題だけクリアしても次チャプターにはいけません(´・ω・`)
まぁURL直打ちでいけ・・・ゲフンゲフン、全問クリアしないとダメです!
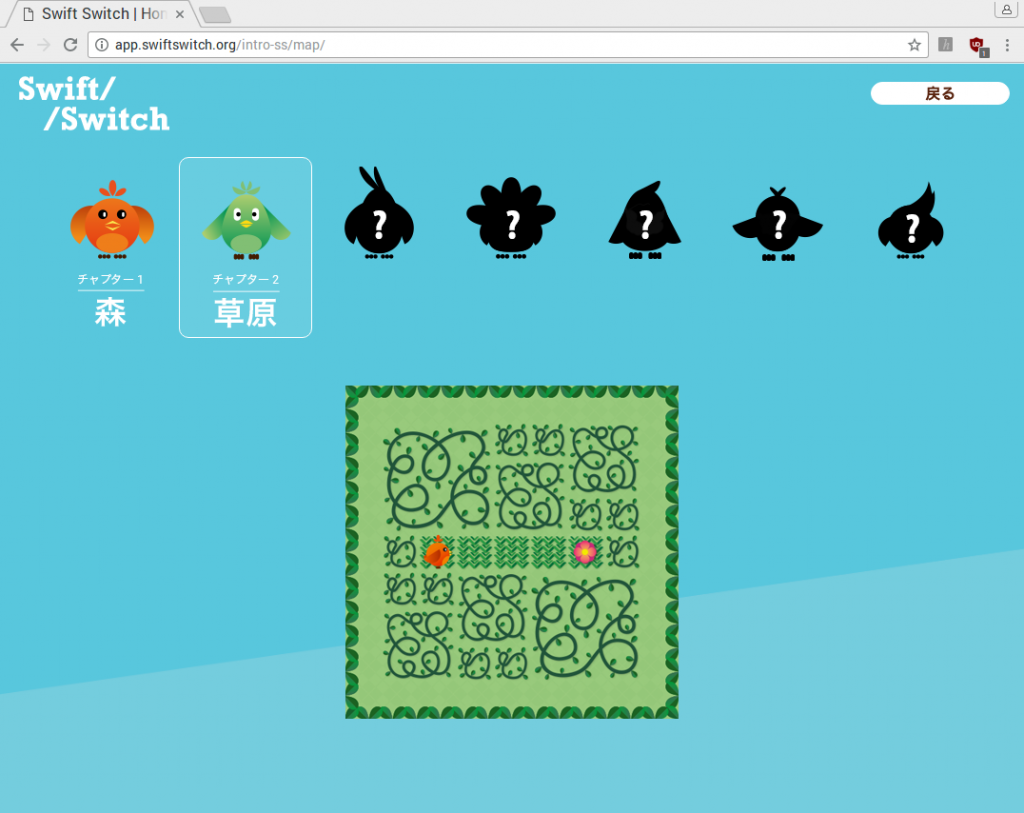
SwiftSwitchのトップページにステージ一覧があるので、そこからなら好きなチャプターを選べます。
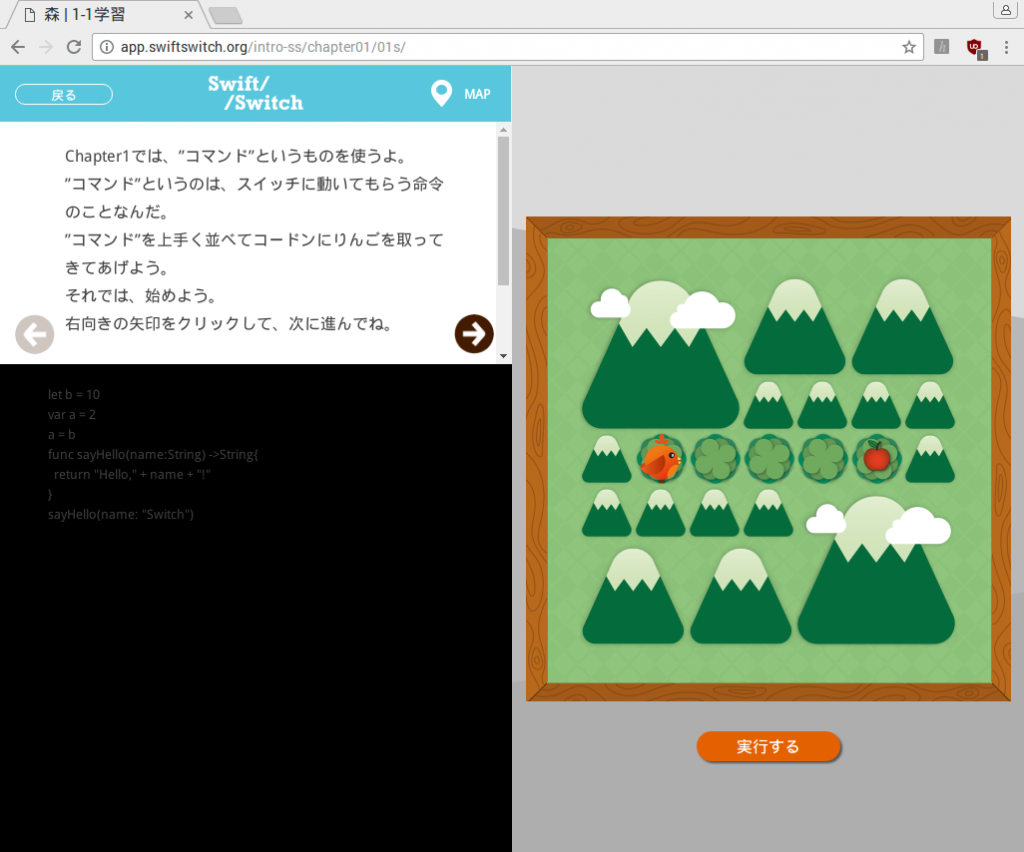
問題はこんな感じ
最初はコードモードが表示されますが、
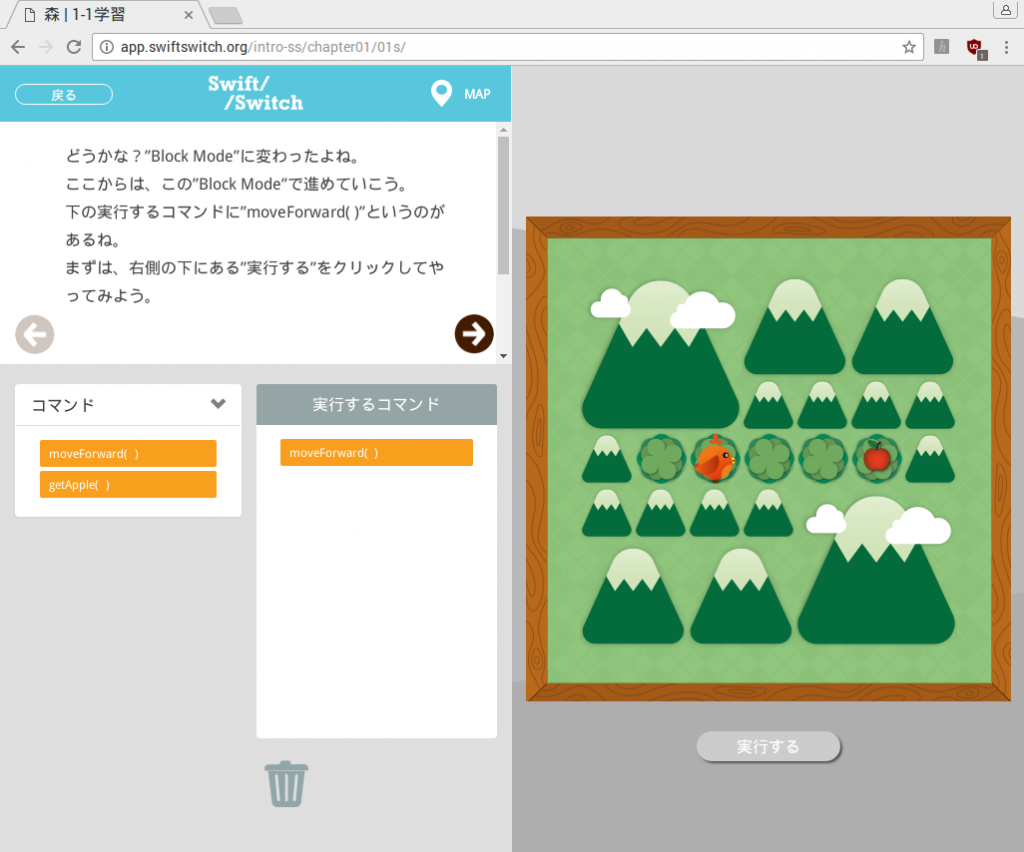
すぐさまブロックモードになります。
その後もずっとブロックモード。全チャプター終わらせたら選べるようになるんでしょうか?この辺は謎です。
この問題だとスイッチがリンゴを取るとクリアになります。
スイッチを動かすプログラムを左下のコマンドで組み立てます。
ゲーム性重視なのか操作感はいまいち。各ブロックのコピー等は出来ません。ドラッグ&ドロップでの並び替えのみ。
クリア後にフリーモードがあることに期待です。
チャプター1クリア
Raspberry Piで動くのかなってことが目的なので、ひとまずチャプター1をクリアしてみました。
特に動きが遅くなる等はなく、快適に動かせました。
プログラミングの勉強がしたいからPC買って!ってお子さんに言われた時はRaspberry Piで十分ですね!
SwiftSwitchの方はゲーム性があって、そこそこ楽しかったですが、やっぱりチャプター1だけだと物足りない。
一通りクリアしてコードモードとかも触ってみてから、もう一回まとめたいなーと思います。(1カ月以内には…今は墓参りだ!)





























[…] SwiftSwitch @ Raspberry Pi 3(ラズベリーパイ) […]