セレクトボックスの中にfont-awesomeのアイコンを表示したい。
そんなときは注意です。
OSX / Linux / AndroidのSafari, Chrome, Firefoxでうまく表示されない問題が発生します。
試してみたこと
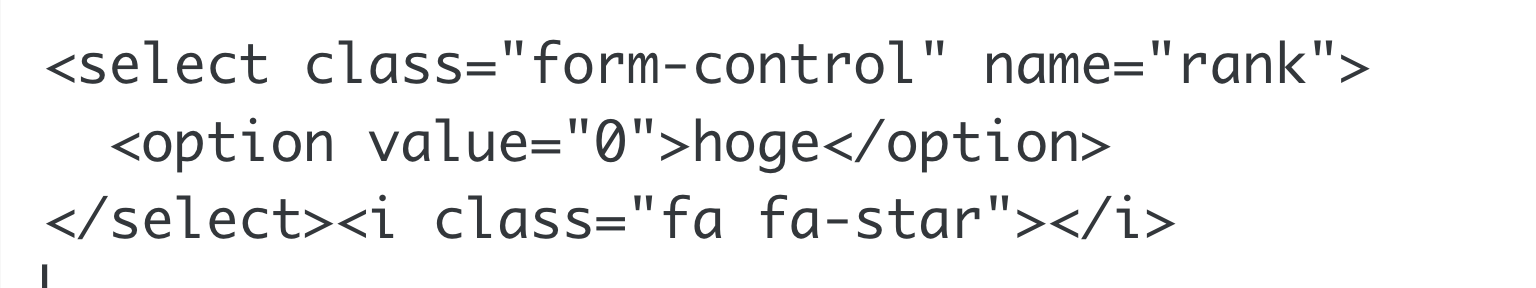
FontAwesomeをクラスで指定。
まずは何も考えずにこれでやってみました。
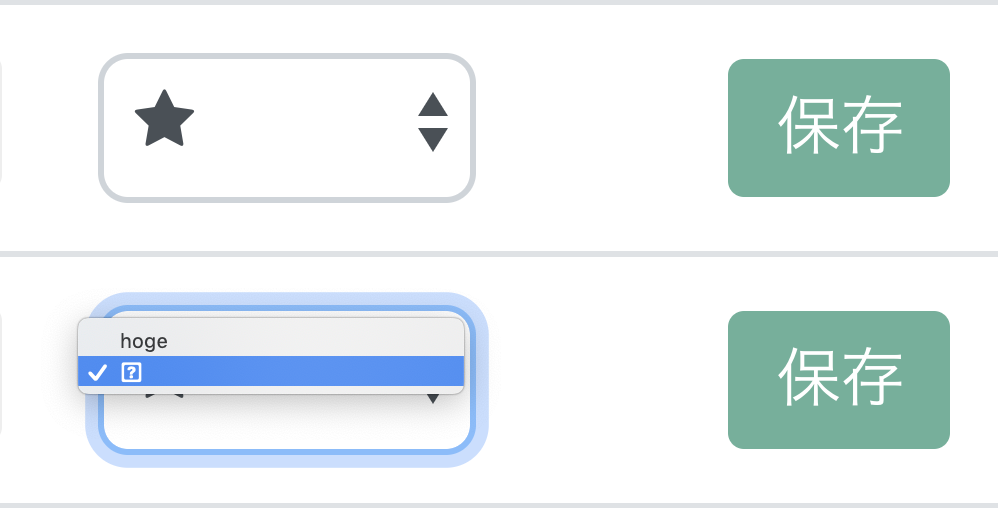
選択中も選択後もselectboxには何も表示されません。
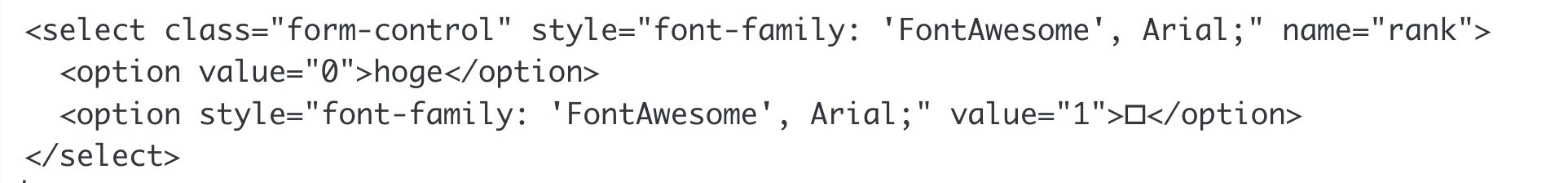
FontAwesomeをUnicodeで指定
選択後に表示されるようになったので少しだけよくなりました。ただしプルダウンではアイコンがうまく表示されません。結局だめ。
調べてみたら、OSX / Linux / AndroidのSafari, Chrome, Firefoxでこの現象が起こるようです。javascriptで実装してねと。
今回はレーティングを星で五段階で設定したいというシンプルな内容だったので、環境依存ではない文字の星を使うことで回避しました。
Windowsで開発されている方は気づかずに不具合を仕込んでしまうことになるので、危ないですね。Macの方も思わぬところで時間がかかってしまうので要注意です。