githubのissueに付けることが出来るラベル。
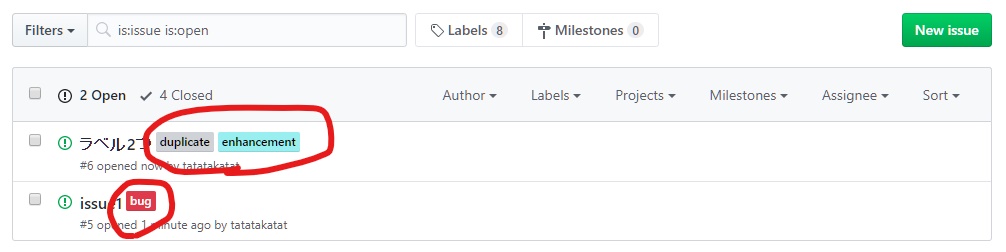
こういうやつ。

このラベル、背景色によって文字色が「黒」か「白」に自動で変更されます。
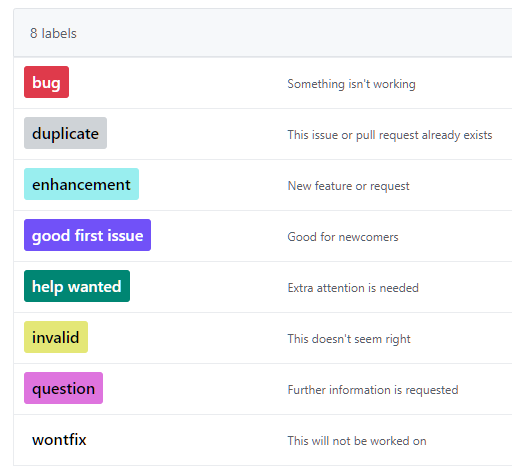
デフォルトのラベルたち

ラベル:bugだと文字色が「白」で、ラベル:duplicateだと文字色は「黒」になっています。
文字色が固定で「黒」だと当然黒っぽい背景では文字が見えなくなるため、ありがたい機能なのですが、何色だと「黒」になって何色だと「白」になるのかが気になります。
ということで調べてみました。
出来上がったのがこちら。
結果
文字色が「黒」になる条件
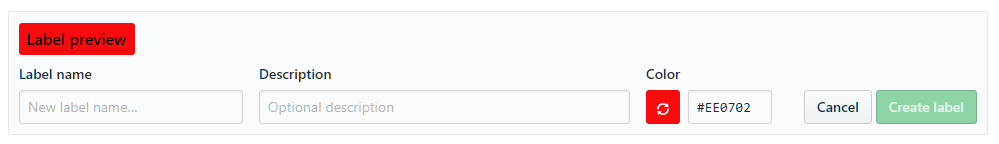
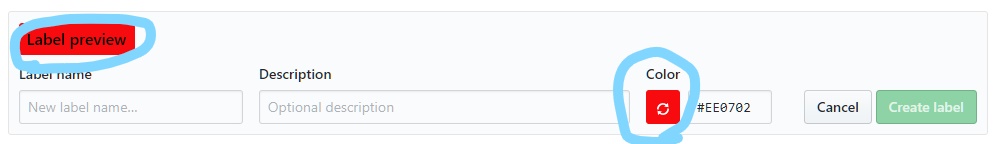
カラーコードが『#EE0702』以上の時

文字色が「白」になる条件
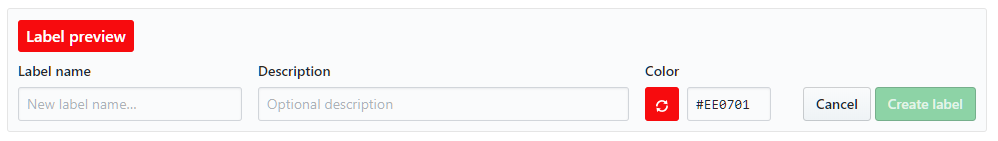
カラーコードが『#EE0701』以下の時

はい、境界を調べただけです。
白文字 <= #EE0701 < 黒文字
となります。
中も見る
結論だけでは物足りないので、中も見ておきます。
…色々飛ばして、辿り着いたコードがこちら
l = function (e, t, n, s, o) {
const r = new URL(`${e}${encodeURIComponent(t)}`, window.location.origin),
i = new URLSearchParams(r.search.slice(1));
return i.append("color", n), s && i.append("description", s), o && i.append("id", o),
r.search = i.toString(), r.toString()
}(p(r, "data-url-template"), i, a, c, o);
jsで完結してなかった(´・ω・`)

通信して出来たものをもらってました。
github本体のソースが見つけられなかったので調査終了。
色の変わる境界は分かったので、まぁ良いでしょう…
おまけ
細かい部分ですが、ラベルとランダム色選択アイコンの文字色は一致しません。
例えばカラーコードが『#EE0702』の時

ラベルは黒文字ですが、アイコンは白色です。
アイコンの方はまた別処理になっていて、
function lc(e, t) {
const n = function (e) {
const t = "string" == typeof e ? parseInt(e.replace("#", ""), 16) : e;
return +((299 * (t >> 16 & 255) + 587 * (t >> 8 & 255) + 114 * (255 & t)) / 1e3 / 255).toFixed(2)
}(t);
null != n && (n < .6 ? (e.classList.remove("text-gray-dark"), e.classList.add("text-white")) : (e.classList.remove("text-white"), e.classList.add("text-gray-dark")))
}
RGB値からうんたらかんたして、こっちはフロント完結。
配色的な境界値とかあるんでしょうか。
デザインとかさっぱり分かりませんがgithubはこんなことしてましたよ、というご紹介でした。










