前回の記事でlocalの環境構築が出来たので、実際に好きな音楽を追加していきましょー。
前回同様、README見ながら進めます。
必要なもの
・音楽データのエンコーダ
・音楽データを分割できるもの
以下は用意されているスクリプトを動かす場合に必要
・Python(https://www.python.jp/)
・pydub(https://github.com/jiaaro/pydub)
音楽データの追加
最終的にはパートごとに30秒間隔で分割されたmp3ファイル、oggファイル(Chromiumブラウザ用)が用意できれば問題無いようです。
一応、READMEの説明通りに進めてみますが、Windows環境だと色々面倒なので、用意されているものは使わない方が楽かもです。
0.事前準備
音楽データの作成用スクリプトが用意されているのですが、それがPythonのスクリプトなので、Pythonをインストールしておきます。
上にも書きましたが、Pythonスクリプトを利用しない場合は不要です。
next連打(デフォルト設定)で終了。
1.音楽データの準備
First, export the stems of your song as wav and so that they all line up at the beginning. Create a folder for your song in the audio/stems folder. For example our demo song is called ‘drumming’.
(README抜粋)
最初の音楽データは”wav”指定。
CDから取り込むなり、持ってるデータをwavにするなり、この辺はやりやすいように。
2.音楽データの分割
用意されている”./audio/stems/split.py”を使用します。
このスクリプトを実行するために”pydub”が必要。
さらに、ffmpegも必要。そして’xld’コマンドを実行できるようにしないとダメ。
面倒臭い!ってなったので、私は無料ツールで分割しました。
簡単に調べてみると
pydub:pipコマンドでインストール可能。
ffmpeg:Windows用ダウンロードしてパス通せば使用可能。
xld:Windows用がちらほら見つかるので、それ使えばきっと大丈夫。
といった感じでした。
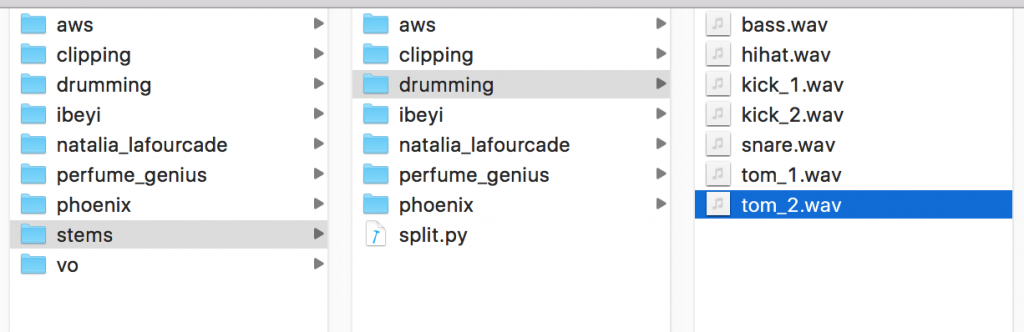
wavファイルを
./audio/stems/任意のフォルダ(下の画像だとdrumming)/
に配置して
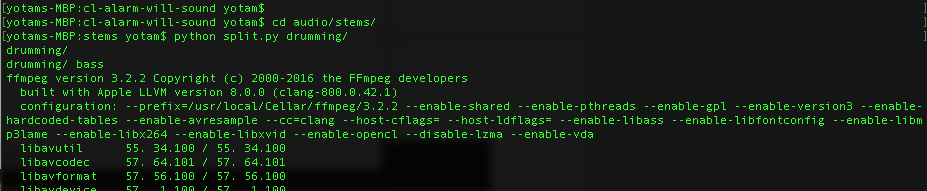
スクリプトを以下のように実行すれば良いようです。
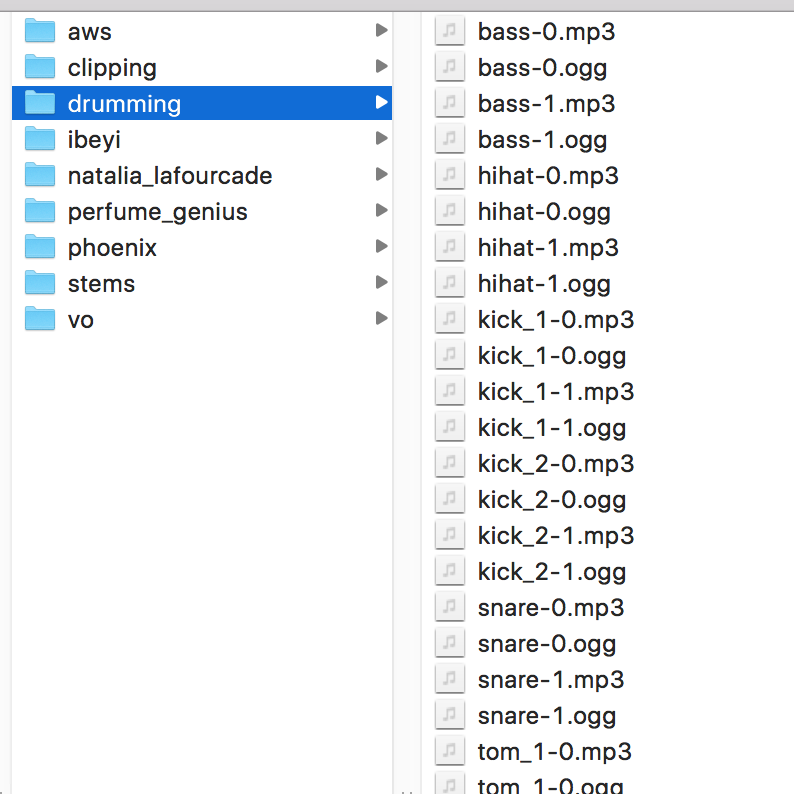
3.音楽データの配置
配置場所は
./audio/任意のフォルダ(下の画像だとdrumming)/分割したファイル
でOK。
stemsではなくaudioの下に配置します。
4.音楽データの設定
追加した音楽データの内容をソースに書き込みます。
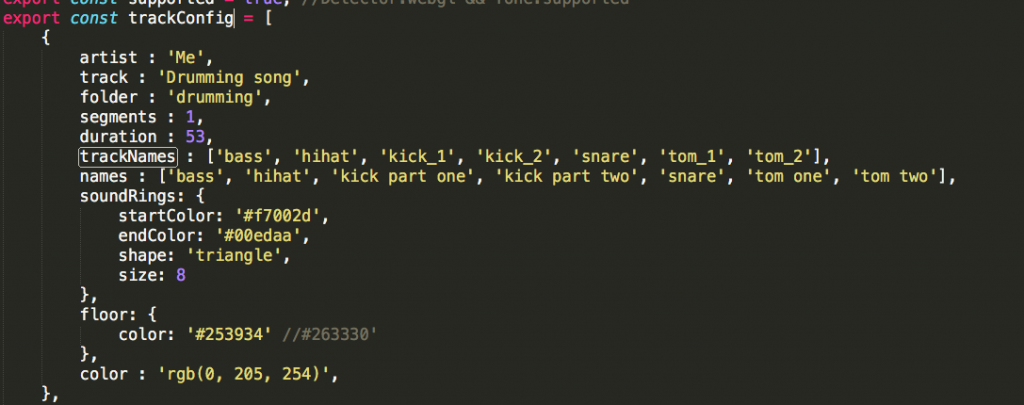
./src/Config.js
上の画像の通りなのですが、
‘trackConfigというjson形式の変数に自分の分を追加します。
デフォルト6曲のものがあるので、それをコピーして書き換えていけば大丈夫でしょう。
簡単に項目の説明
・artist:表示されるアーティスト名
・track:表示される曲名
・folder:./audioに作成したフォルダ名を指定
・intro:曲選択時に最初に流れるボイスの指定 ./audio/vo/以下に配置したもののファイル名を指定
・segments:分割したファイル数を指定(0から数えたファイル数、3つに分割した場合は0,1,2で2)
・duration:曲の長さを秒単位で指定
・trackNames:各パートで流す音楽ファイルの名前を配列で指定
・names:各パートの名前を配列で指定
・soundRings:各パートが流れている際の波紋の色とかの指定(多分)
・floor:フロアの色(中心下の方の色が変わります)
・color:不明(デフォルト6曲にはない項目なので、多分いらない)
「trackNames」と「names」は6パートの配列が基本となります。2パートしか要らないって場合は要らない部分に’null’を設定します。
また、順番は逆時計回りです。
動かしてみる
これでREADMEに書いてる事は終了。
再度ビルドし、サーバー起動。
>webpack -p
>http-server
動かしてみる!も曲のローディングから進まず…
サーバーのログ見ると、こんなのが出てました。
[Sun Oct 15 2017 20:35:37 GMT+0900 (東京 (標準時))] “GET /audio/vo/intro.mp3” “Mozilla/5.0 (Windows NT 10.0; Win64; x64; rv:57.0) Gecko/20100101 Firefox/57.0”
[Sun Oct 15 2017 20:35:37 GMT+0900 (東京 (標準時))] “GET /audio/vo/loading.mp3” “Mozilla/5.0 (Windows NT 10.0; Win64; x64; rv:57.0) Gecko/20100101 Firefox/57.0”
[Sun Oct 15 2017 20:35:37 GMT+0900 (東京 (標準時))] “GET /audio/vo/intro.mp3” Error (404): “Not found”
[Sun Oct 15 2017 20:35:37 GMT+0900 (東京 (標準時))] “GET /audio/vo/loading.mp3” Error (404): “Not found”
ないならないで動かないのかな?と思うものの、とりあえずフリー音源拾ってきて’./audio’に’vo’フォルダ追加して、その下に
“intro.mp3″と”loading.mp3″を追加。
リロードして、動かしてみると
動いた!なんか中央の一時停止/再生ボタンが大きいけど、音が流れる!
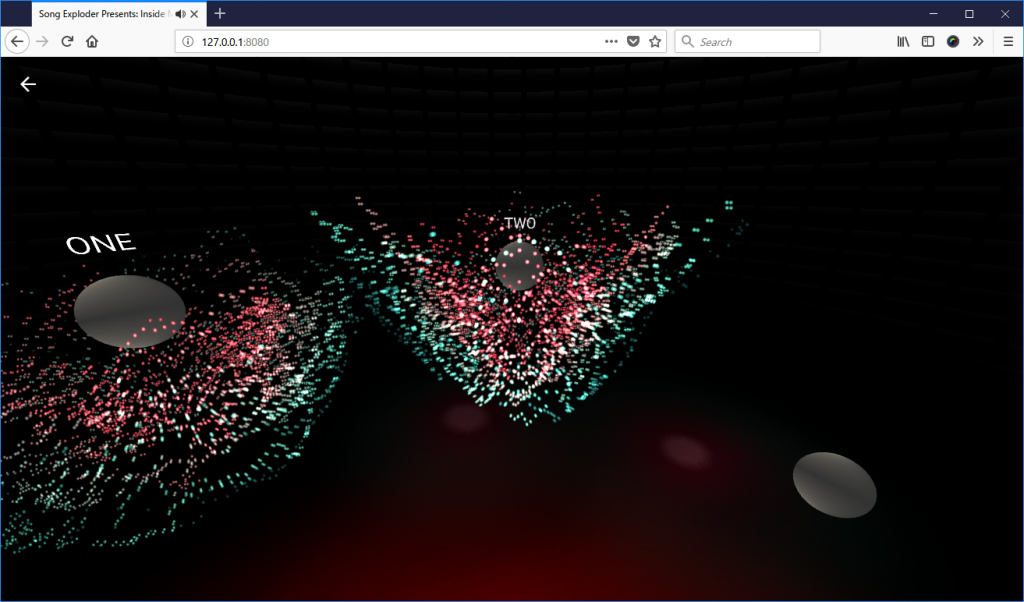
右にまわすと
こんな感じです。左右の音が変わる!
出来た出来た。パートごとの一時停止/再生すると音止まっちゃうけど、まぁいいや…Windows環境のせいにしておこう。
試してみる
環境構築に時間がかかって疲れ気味なので、一番試したかったことだけやってみました。
イケメンボイスを左右から流したら、幸せな気持ちになれるんじゃないか。
美少女ボイスに囲まれても現実との比較で寂しくなるのは分かり切っているので、あえての男性ボイス。
男性ボイスなら素直な気持ちで聞いていられるはず。せっかくの仮想現実、現実では嬉しくない状況も楽しめるかもしれない。
男性声優さんの声とか純粋に格好良いって思うこともありますしね。
ボイスデータを用意して、Config.js書き換えて、ビルドして…再生。
クルクルすると左のイケメンが右に行ったり、右のイケメンが左に行ったりします!(ように聞こえるだけ)
イケメンボイスで右から囁かれたと思ったら、左から囁かれて、楽しいこれwww
やましい気持ちとかないものの、なんかニヤニヤしてしまうwww
左に囁き声、右に強めの声を用意してみましたが、囁きボイスの方が楽しめます。
左右にまわしても音量はそんなに変わらないので、強めのボイスだと左右の違いが分かりにくく感じました。
今回は2人分ですが、もっと用意したらよりどりみどりのパラダイスを構築できそう!
VRはやっぱり楽しいですね。やってると本当に現実に帰って来たくなくなります。
ちなみにこちらの「Inside Music」ですが、IEでは動きません。

IEでだめならEdgeで、と思ってもEdgeでは曲再生がクリックできないので、Edgeもダメです。
Windows Phoneのアップデートももう行わないそうで、なんとなくMicrosoftの今後が気になったりした「Inside Music」でした。