Slackネタです。
amazonがSlackの買収を検討しているとかいないとか。
Amazonが「Slack」買収検討か Bloomberg報道
Slackのメッセージだけで検索したり、購入したり、注文状況が見られるようになったりするんでしょうかね?
検索ぐらいならすぐに作れないかなーと思ったので、スラッシュコマンド動作するSlackアプリを作ってみました。
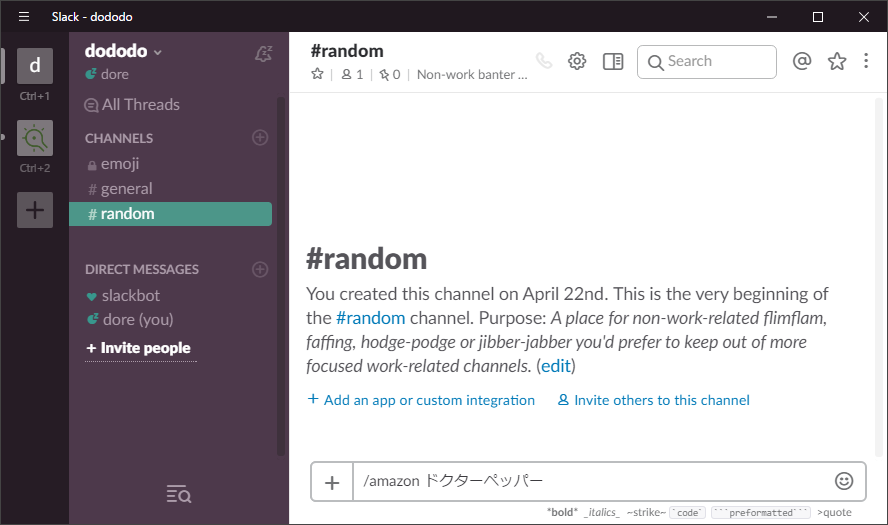
/amazon 検索内容
って感じで打てば、検索内容の検索ページをbotが返信してくれる、ってのが今回の目標です。
Slackアプリ作成に必要なもの
・Slackアプリを動かすwebサーバー
・Slackアプリになるプログラム
使うもの(Slack以外で)
・Windows 10 64bit
・Node.js(https://nodejs.org/ja/)
Slackアプリの実装とwebサーバーを担当。
・ngrok(https://ngrok.com/)
localhostで動いてるサーバーを簡単に外部へ公開できるスゴイやつ
ローカルで作ったアプリをローカルサーバーに置いとくだけでは、Slackからアクセス出来ないので必要になってきます。
我が家のメインPCはwindowsなのでwindows環境でお試しです。
Node.jsってなんぞや?とかは省略。詳しい人がいっぱい書いてるしね!
とりあえず動けばいいやというだけなので、自分もそんなに調べてないしね!
大体必要なものが分かったので、作成開始。
1.環境構築
windowsでの環境構築はこちらのサイト様を参考にしたらサクッと終わりました。
「Slack スラッシュコマンド 自作」とかで検索しても出てくるのはunix系が多くて困ってましたが、上記の記事ですぐに解決。本当にありがとうございます。
2.Node.jsの実装
Node.jsを初めて触りましたが、こちらのサイト様を参考にしたらサクッと(ry
Slack API | スラッシュコマンドを作成する (チュートリアルをやってみた)
ぶっちゃけ、こちらに書いていることで大体分かりますが、今回私が作ったものも一応載せときます。
// Import express and request modules
var express = require('express');
var request = require('request');
var bodyParser = require('body-parser');
// Instantiates Express and assigns our app variable to it
var app = express();
app.use(bodyParser.json());
app.use(bodyParser.urlencoded({ extended: true }));
// Again, we define a port we want to listen to
const PORT=7777;
// Lets start our server
app.listen(PORT, function () {
//Callback triggered when server is successfully listening. Hurray!
console.log("Example app listening on port " + PORT);
});
// Slackへの返信
app.post('/command', function(req, res) {
var txt = req.body.text;
//console.log(txt);
res.send('https://www.amazon.co.jp/s/ref=nb_sb_noss_2?__mk_ja_JP=カタカナ&url=search-alias%3Daps&field-keywords=' + txt);
});
ほぼほぼ最小構成ですが、この辺りを追加しています。
var bodyParser = require('body-parser');
app.use(bodyParser.json());
app.use(bodyParser.urlencoded({ extended: true }));
スラッシュコマンドにくっついてくるテキスト(/command テキスト←これ)を取得するために追加しました。
この辺りはこちらのサイト様を参考に(ry
Node.jsでSlack Command Botをつくってみよう
検索ページのURLは検索ページのベースとなるURLに検索キーワードをくっつけるだけの簡単設計。
var txt = req.body.text;
res.send('https://www.amazon.co.jp/s/ref=nb_sb_noss_2?__mk_ja_JP=カタカナ&url=search-alias%3Daps&field-keywords=' + txt);
amazonのURLの作りが変わったら動かなくなるとかは先のこと。私は今を生きているので気にしません。
その時はその時!
3.Slackへのアプリ登録
これもこちらを参考にさせて頂きました。
Slack API | スラッシュコマンドを作成する (チュートリアルをやってみた)
ほぼほぼ書いている通りに進めれば大丈夫ですが、権限系でちょっと引っかかったので、そこだけ書いときます。
(引っかからなかったら問題なし)
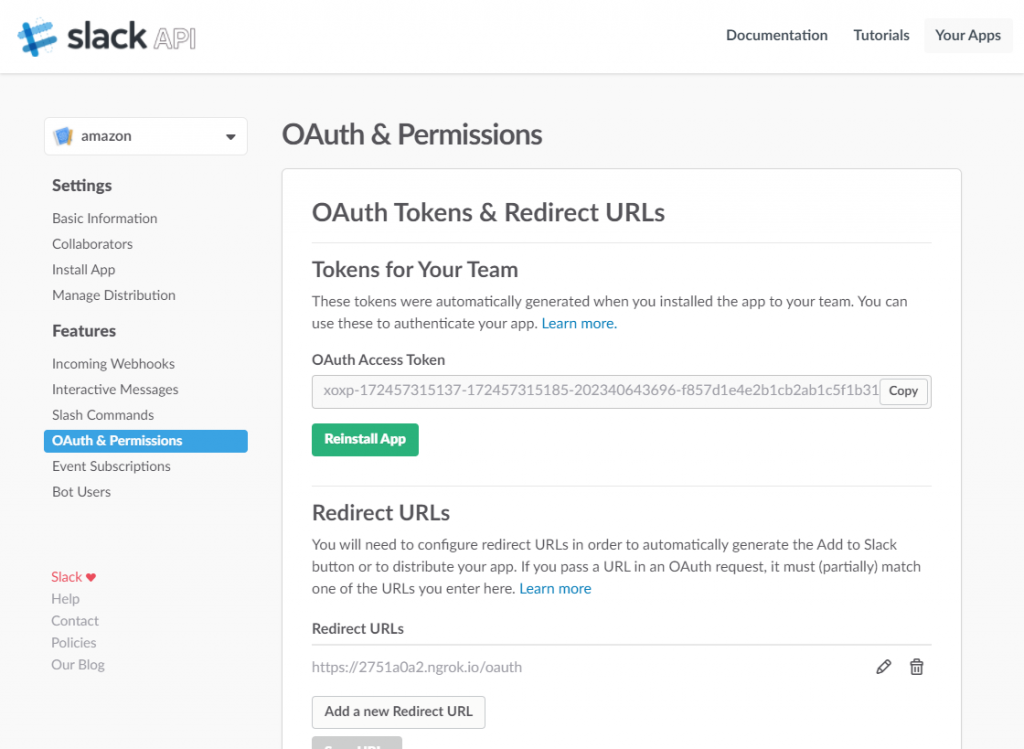
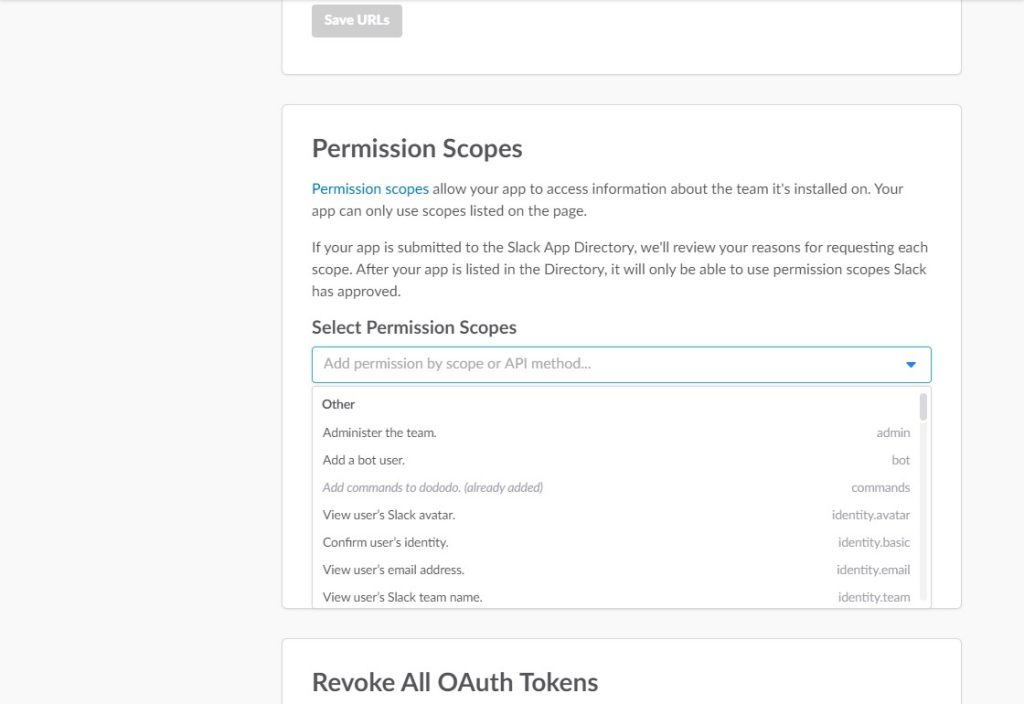
1.左メニューから「OAuth & Permissions」を選択。
2.Permission Scopesで「commands」を選択。(この画像では選択済みの状態です)
よし!動かしてみよう!
4.動作確認
ngrok…OK!
Node.js…OK!
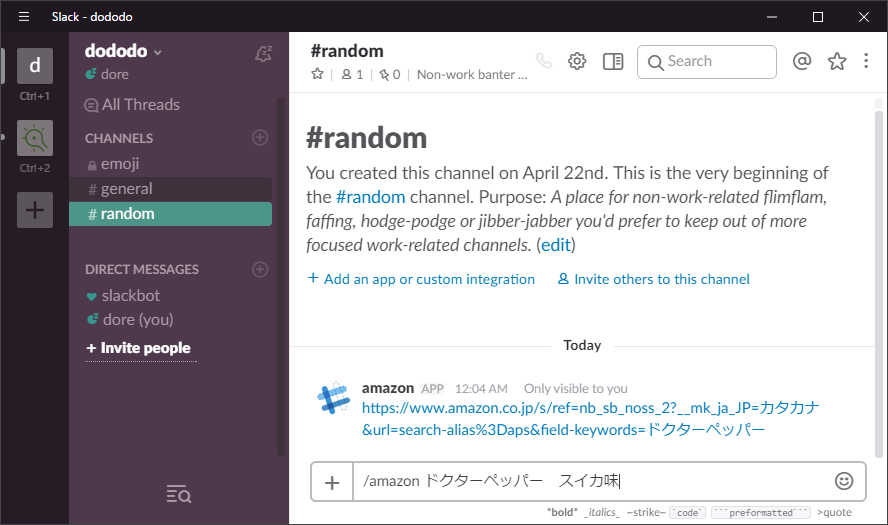
スラッシュコマンドを打ち込んで…Enter!
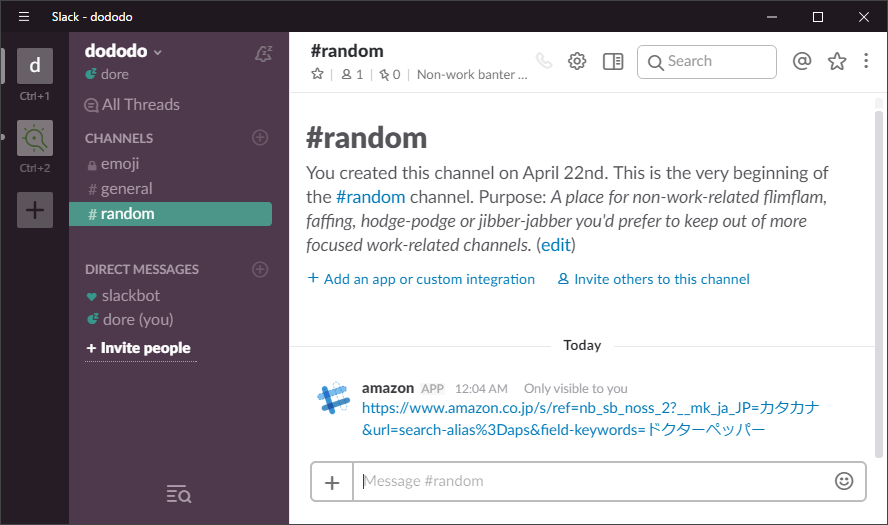
出来た!やったー。
amazonの検索ページって展開しないんですね…ちょっと寂しいけど、まぁ許容範囲ということで満足です。
リンクをクリックすると
ブラウザで開きます。
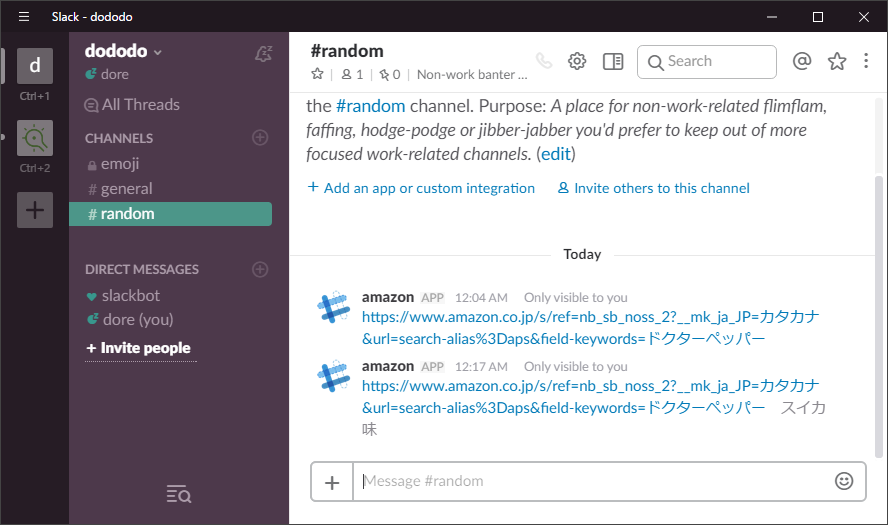
AND検索は出来るかな?
さてさて
うげ…あかんやん…
ま、まぁ今後の課題ということで…!
今後の課題
・AND検索、OR検索
・Amazon Product Advertising APIの使用(作ってから見つけました)
この辺が出来るようになればイイナー
今回はSlackアプリってどうやって作るんだろう?ってので簡単に作りましたが、探したらちゃんとしたのがありそうです。
てか、ありました。
AmazonBot
もうあるにしても、Node.jsを使ってみたいって時なんかにアプリ作りはちょうど良いですね!