こんにちは。たなかです。
自分のEvernoteをブログとして公開できる『Postach.io』を使ってみたので感想を書いてみます。
Evernoteユーザーであることが前提ですが、お手軽にブログ作りたい方にオススメです。
Postach.io 始め方
まずはEvernoteに『Postach.io』という名前のノートブックを、公開設定で作成しておきましょう。
次に公式サイトにアクセスして、『Create a Blog, Free』からブログ作成を行います。
Evernoteユーザー情報を入力して、ノートブックを連携していきます。
Evernoteと連携できたポップアップがでれば成功です。
※わたしは初回でうまく接続がされず、TOPページからログインし直したら成功しました。
connect notebookの画面から進まない時は試してみてください。
Postach.io 使い方
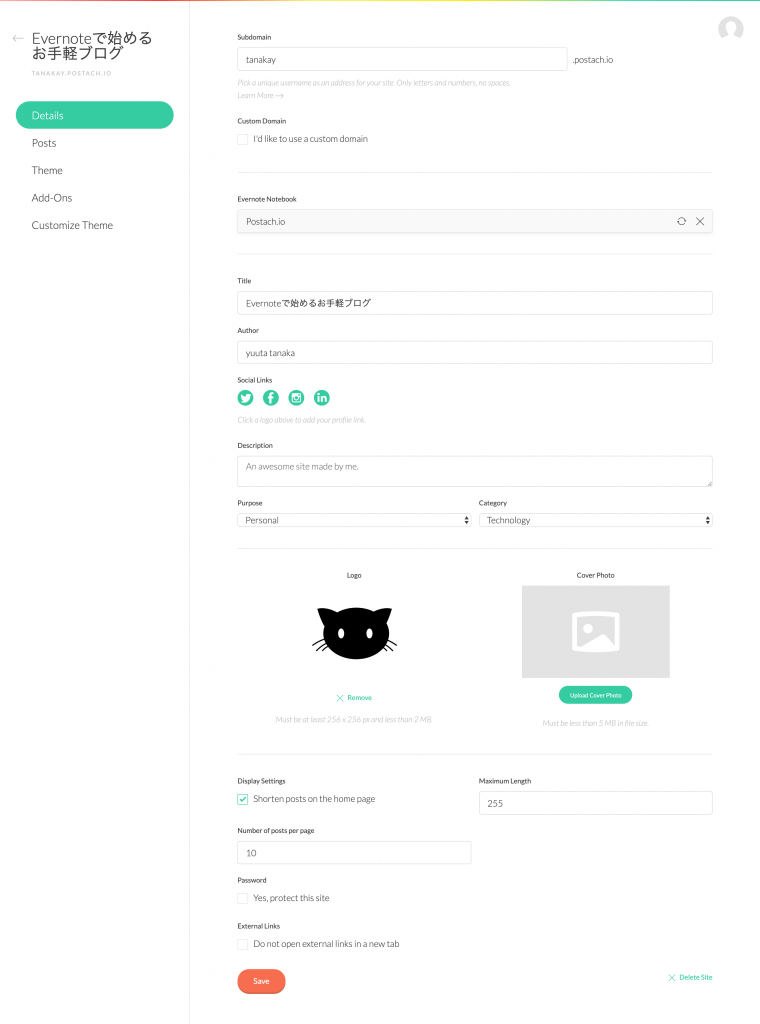
ログインできたらサイト設定画面に入ります。
ドメイン名やブログのタイトルを設定していきます。
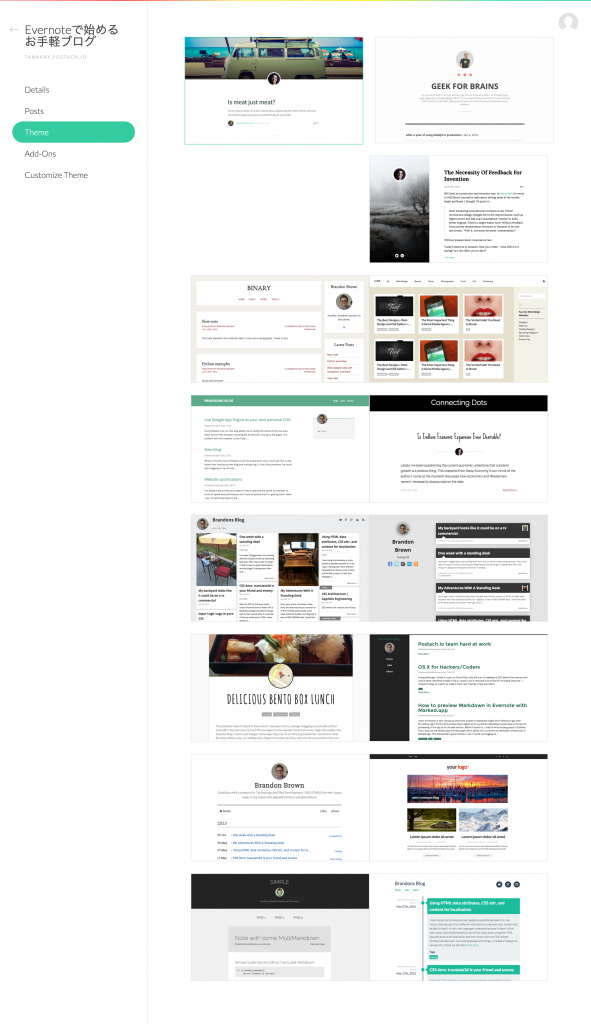
サイトのデザインテーマも良い感じのが揃っています。
お好みのデザインを選んで良い感じにしていきましょう。
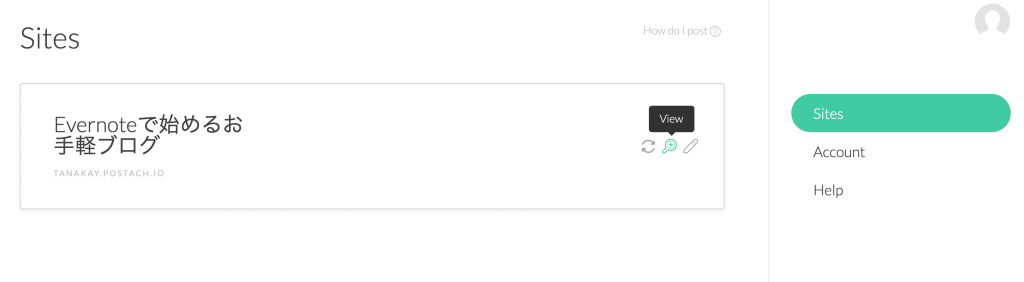
設定が完了したら、Sitesにブログが作成されているのを確認できます。
複数作成も簡単にできるみたいですね。
[View]ボタンを押すとサイトを表示できます。
おおおお! ブログができてるーー!
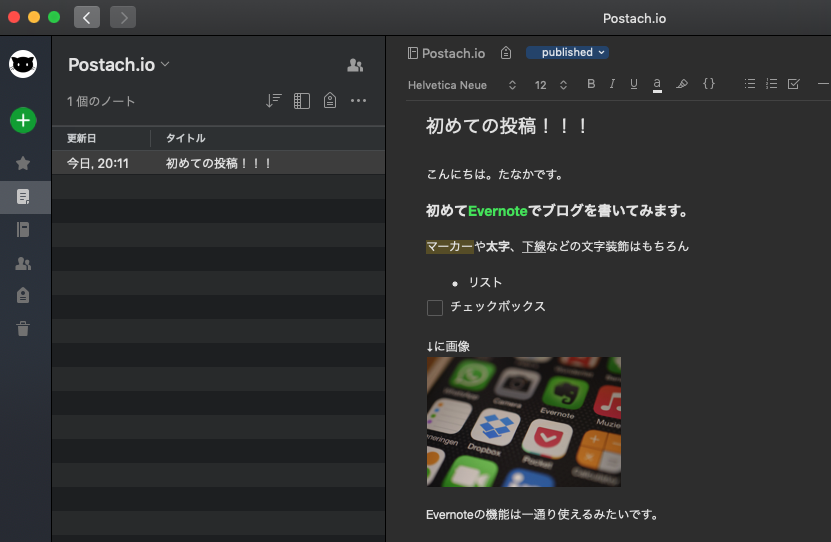
あとは自身のEvernoteアプリで最初に作成した『Postach.io』ノートブック配下にノートを作成して、[published]とタグ付してやれば…
じゃーーーーん!記事が投稿されました!やったぜ!
『Postach.io』まとめ
Evernoteユーザーなら5分でブログ公開できるので、本当に簡単お手軽です。
Evernote上で使える機能は一通り揃っているみたいなので、文字装飾とか簡単なコードブロックくらいなら十分表現できるのではないでしょうか。
GoogleAnalyticsやSNSシェアなども対応しているそうなので、その気になれば本格的なブログ運営も可能な感じ。
『ドメイン取得して…サーバー契約して…』と考えると腰もやや重たいですが、『Evernoteで書き溜めたメモを、試しにシェアしてみる』くらいの感じであればなんとなく始めやすそうですかね。
なんとなくブログ始めてみようかなーという方は、ぜひ試してみてください。
今回はここまで。
今回テストで作ったブログ↓