こんにちはコーテッグのこやまです
angularでviewのパラメーターがうまくいっていなさそう。
どんな値が渡っているか一括で確認をしたい。
そんなときってありませんか?
今回は私がスニペットに登録しているコードを共有してみたいと思います。
例として、exampleParamsを確認したいとします。
こんな風に見えます。
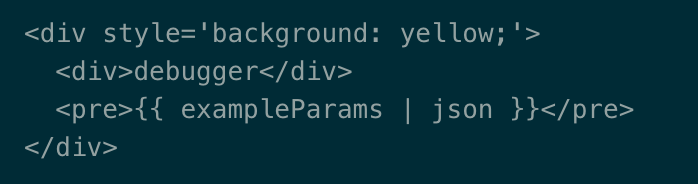
exampleParamsをjsonパイプとpreタグで整形しています。
exampleParamsの部分だけだとnullやundifinedのときに何も表示されません。なのでdebuggerを追加しています。
debuggerではなくて、hogeとかfugaとかなんでもいいのですが、controllerやserviceにdebuggerを書くので、grepしたときに一緒に引っかかるようにしています。
最後にstyle=’background: yellow;を指定して、目立つようにしています。流石にこれだったら消し忘れとかもないはずです。