Slackの絵文字ステータス、皆さん使っているでしょうか?
私は自分の居る場所に合わせてステータスを変えたりしてますが、一々変更するのはやっぱり面倒臭い。
ということで、スマホのTasker系アプリで絵文字ステータスの変更を自動化してみます。
※Tasker系アプリ:スマホで出来る色んな操作を自動化するアプリ
使用するアプリ・機能
手持ちのスマホがandroidなので、androidで進めます。
・Automate(バージョン:1.6.1 Google Play)
無料で使えるものなら何でも良かったのですが、インターフェースがフローチャート操作になっているこのアプリが面白そうだったので、こちらを使ってみました。
Automateの使い方
簡単にAutomateの使い方をご紹介。
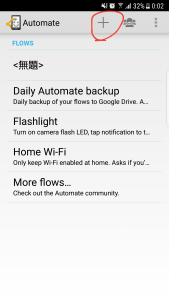
①トップページにある右上の「+」ボタンをタップ
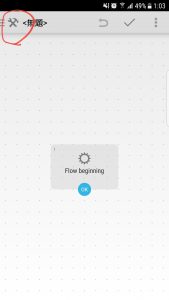
②フローチャート作成画面の左上にあるメニューボタンをタップ
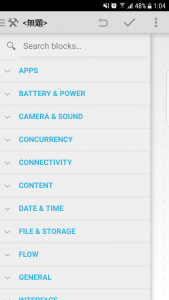
③メニューから追加したい処理を選択
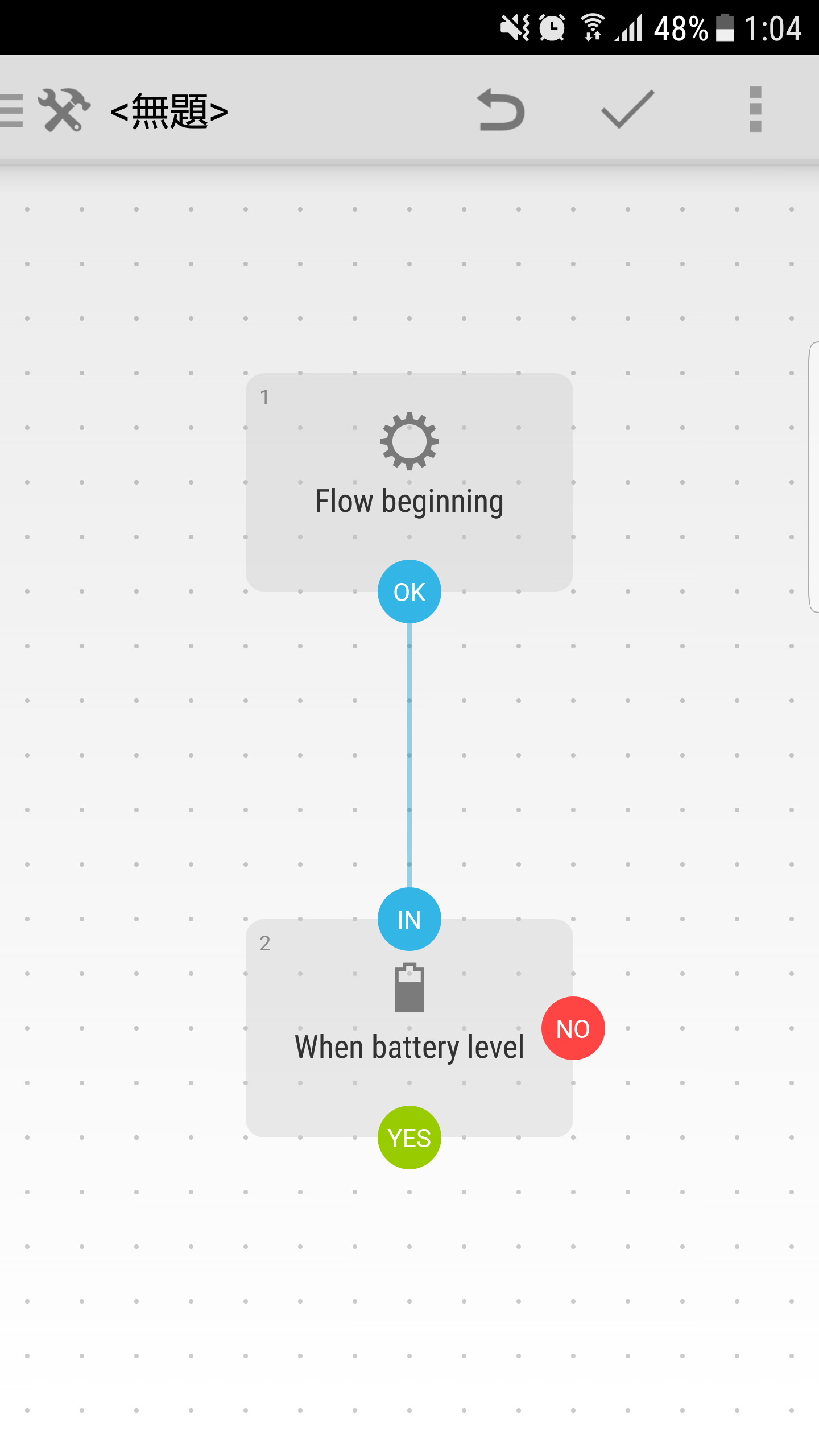
④各ブロックにある「OK」や「YES」・「NO」の部分を長押しして別ブロックに接続
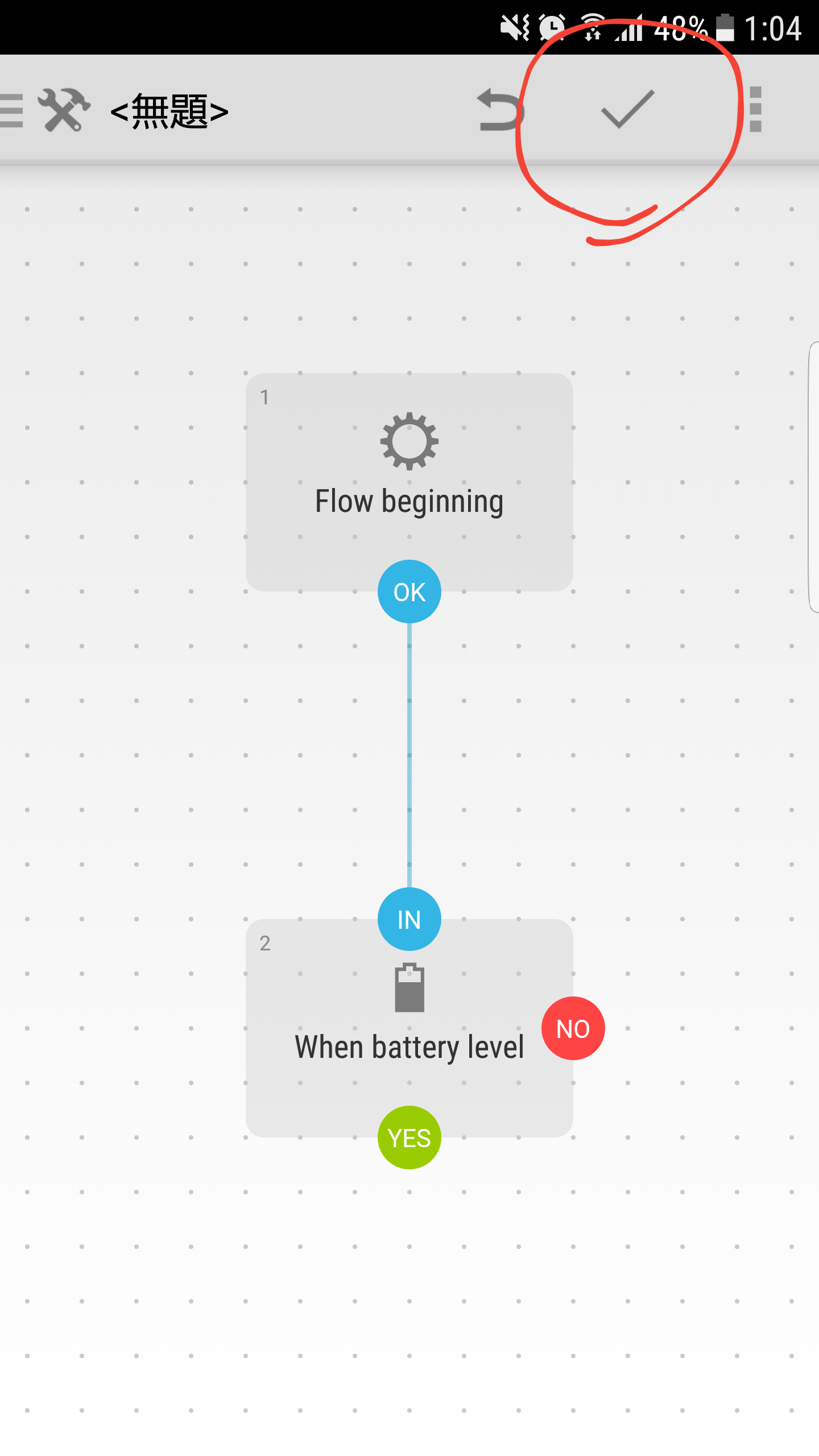
⑤完成したら右上のチェックボタンを押して保存
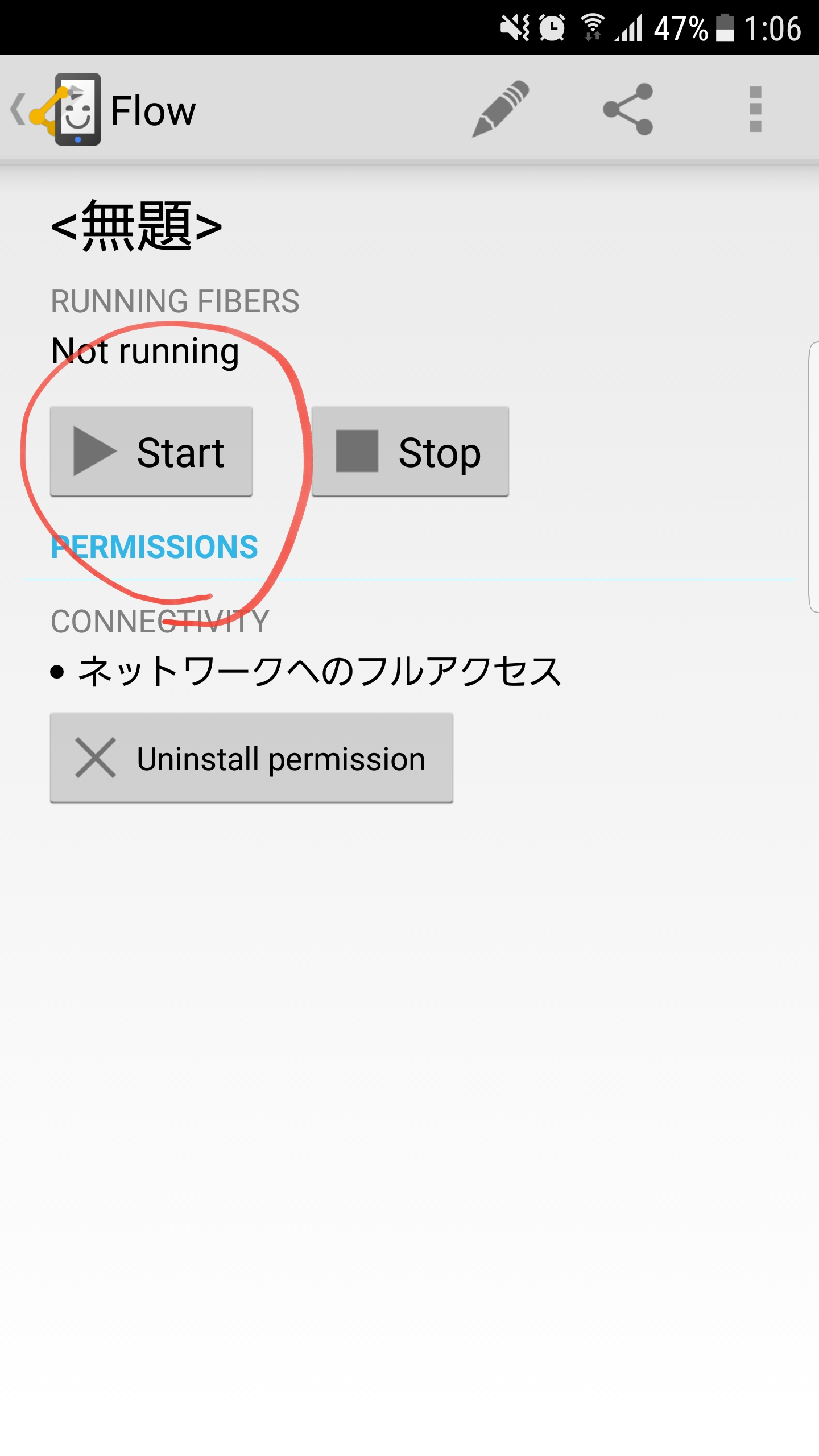
⑥「Start」ボタンで起動
※動かないって時は下の「PERMISSONS」から必要な権限を追加します。
といった流れになります。
英語表記に戸惑いましたが、フローチャートを作るだけなので操作は割と簡単。
絵文字ステータス設定のフロー作成
今回は自分の居る場所に合わせて絵文字ステータスを設定したいので、スマホの位置情報に合わせて動くようなフローにしたいと思います。
絵文字ステータスの設定は「Slack API」で変更していきます。
大まかな流れを作成
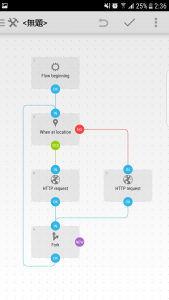
まずは細かい設定は後にして大まかな流れを作成。
1.メニューの[LOCATION]から「Location at?」を追加。
このブロックで居場所のチェックをします。
2.メニューの[CONNECTIVITY]から「HTTP request」を追加。
このブロックでSlack APIを実行します。
使うAPIはusers.profile.set 細かい設定は後回し。
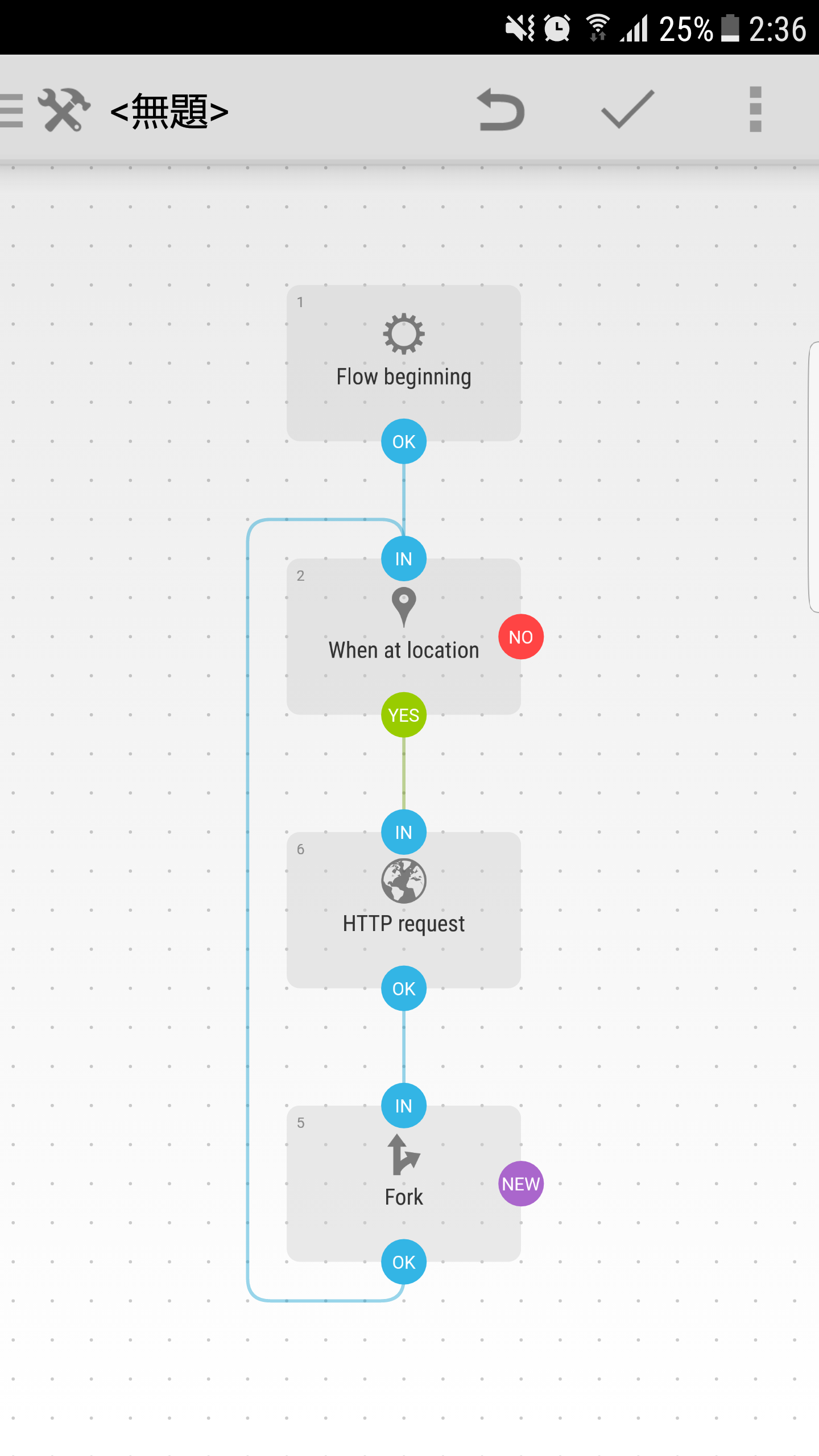
3.メニューの[FLOW]から「Fork」を追加。
常駐させるためのループ部分です。
ここまででこんな感じ。
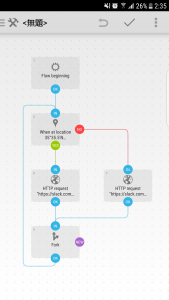
居場所のチェック(When at location)で目標の場所に居ない場合は、絵文字ステータスをクリアするようにNO方にもSlack APIを呼び出すブロックを追加しましょう。
追加してこんな感じ。
流れは完成、あとは各ブロックの設定をしていけば動くはず。
各ブロックの設定
「Location at?」(When at location)
設定画面がこちら
[OPTIONS]は「When change」を指定。
位置情報が変更されたときにチェックします。
[INPUT ARGUMENTS]に目標の場所の位置情報を入力します。
Pick a location on map…ボタンでミニGoogle Mapから探すことも可能。
設定出来たら右上の「DONE」で保存。
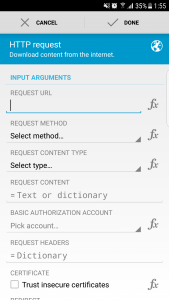
HTTP request
次はこちら、Slack APIを動かすブロックです。
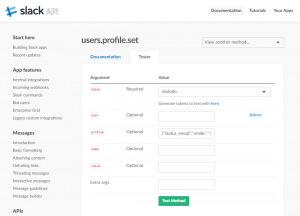
1つ1つ指定するのも面倒なので、Slack APIのテストページからURLを作ります。
最低限入力するのは「token」と「profile」
tokenの作成は「Generate tokens to test with here.」から、順番に進めればさらっと出来上がります。
profileに設定したい絵文字ステータスを入力します。
profileはJSON形式。
{"status_text":"ウフフ", "status_emoji":":smile:"}
ステータスをクリアする場合は”status_text”、”status_emoji”の両方に空文字(””)を指定。
入力が終わったらTest Methodボタンをポチ。
URLエンコードされたURLがボタン下に表示されるのでAutomateのURLに入力。終わったらDONEで保存。
増やすのは同じことの繰り返しなので、1か所だけで動作確認です。
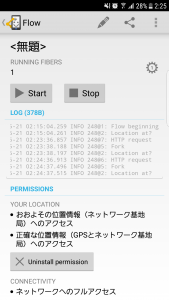
動作確認
確認に自宅に居たら笑顔マーク、自宅から離れていたらステータスなしで設定しました。
テキトウに絵文字ステータスつけて、自宅を離れる・・・
ステータス消えた!、で、家に帰るとステータス付いた!
Automateのログにエラーが出ていなければ完成。(問題なく動いているはず)
おしまい
場所の追加は別フロー作るでも、ブロック追加するでも対応出来るかなー。
wi-fiから4G等に切り替わるタイミングなんかにHTTP requestが動いちゃうとエラーになるので、場所によっては待ち時間を挟む必要がありそうです。(フローチャートに[DATE & TIME]から「Delay」を追加して設定できます。)
これで使ってみてダメそうならまた考えよう。