こんにちは。コーテッグのこやまです。
Angularでセレクトボックスが特定の値のときに色をつけたいというコードを書きました。
検索欄がいっぱい並んでいて検索したときに、どれがアクティブかわかりやすくするのに使えますね。
ngClassで特定の値のときだけクラスをつけてあげればいいですね。
テキストのとき
<label>タイトル</label>
<input class="form-control-sm" type="url" [(ngModel)]="title" name="title" [ngClass]="{'search-active': title}">
セレクトボックスのとき
<select class="form-control-lg" [(ngModel)]="age" name="age" [ngClass]="{'search-active': age !== '0'}">
<option value="0" selected="">指定なし</option>
<option value="1">20代まで</option>
<option value="2">30代まで</option>
<option value="3">40代まで</option>
<option value="4">50代まで</option>
</select>
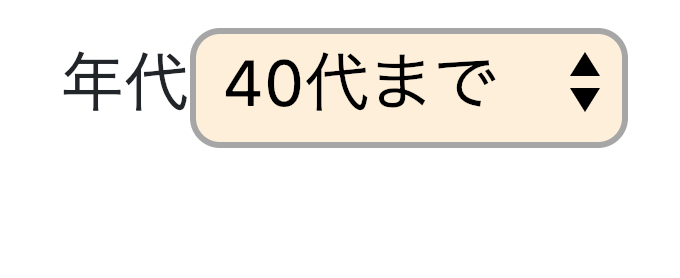
cssで適当に背景色を設定するとこんな感じになります。